texto metal 3d
Paso 1
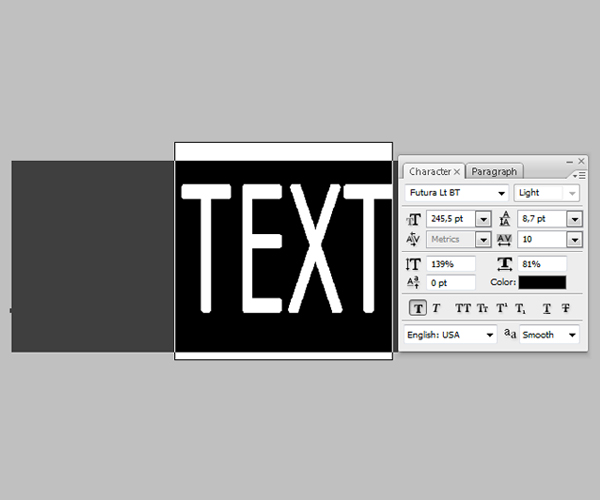
los Empecemos con un nuevo documento de 1500 píxeles por 1500 píxeles, y la resolución 300px/inch.Crear una nueva capa, el nombre de "3D TEXT_first". Luego agarra la herramienta Texto (T) y el tipo de letras grandes de su texto que desee, en mi caso se trata de escribir como 3D TEXTO . Asimismo, no se preocupe si el texto sale de la lona, tiene que ser muy grande. Porque vamos a rasterizar la capa y lo distorsionan en el próximo paso.
Paso 2
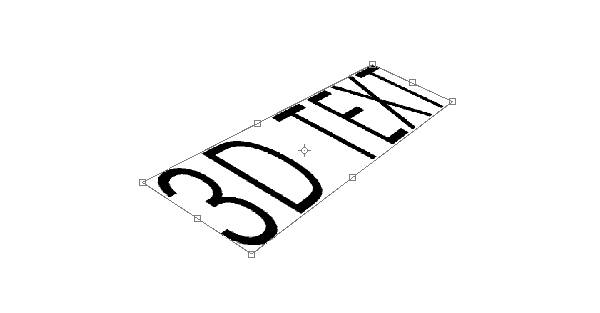
Así que ahora, haga clic en el "TEXT_first 3D" capa y selecciona Rasterizar tipo. A continuación, utilice Edición> Transformar> Distorsionar y crear una buena perspectiva a nuestro texto arrastrando las esquinas. Asegúrese de que su texto es la forma más pequeño. De esta manera usted no perderá su calidad y el texto no tendrá borrosa.
Consejo: Si usted no distorsionando, y algunos bordes del texto se ven borrosas, utilice Filtro> Enfocar> Máscara de enfoque, y aumentar la cantidad.
Paso 3
Ahora que el texto es la forma más pequeña y tiene una buena perspectiva, crear un duplicado (Ctrl + J) de esta capa de texto y el nombre de "TEXT_last 3D." Cambiar a la herramienta Mover (V) y el uso de flechas del teclado para la posición de la "TEXT_last 3D" capa un poco por encima del "3D TEXT_first" capa. En mi caso se trataba de 16 píxeles y derecho de 2 píxeles.
Paso 4
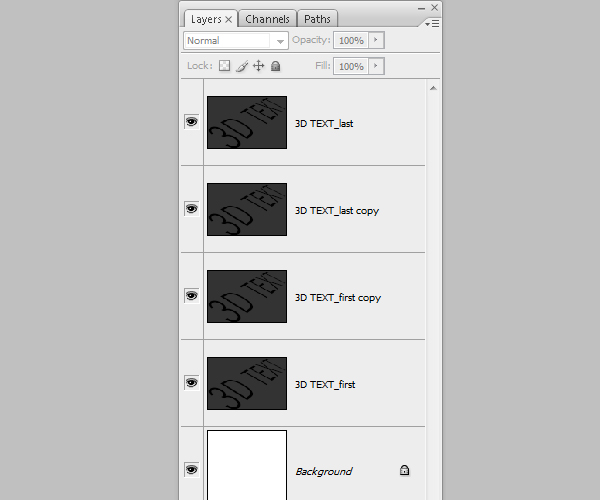
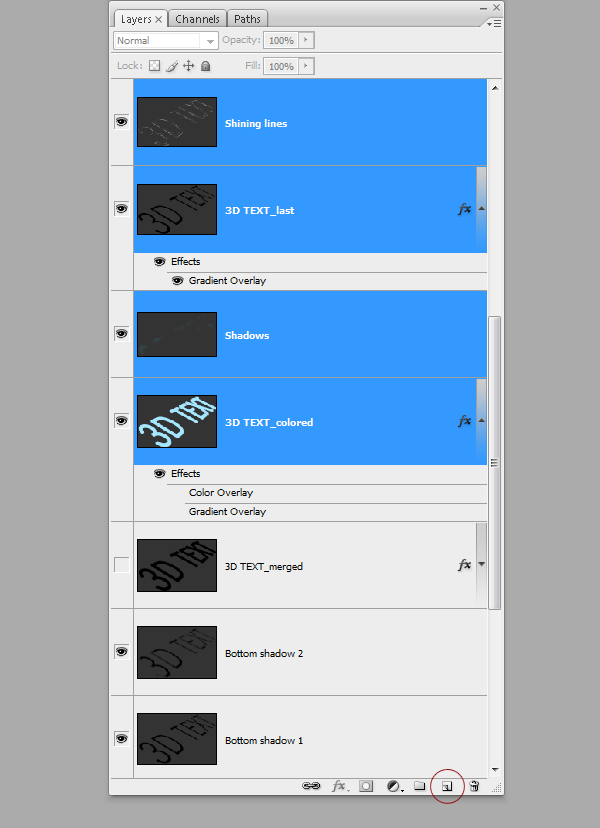
Crear duplicados (Ctrl + J) de ambas capas de texto y la posición como se ve en la imagen debajo.Asegúrese de que tiene exactamente el mismo orden como se muestra, ya que es importante!
Paso 5
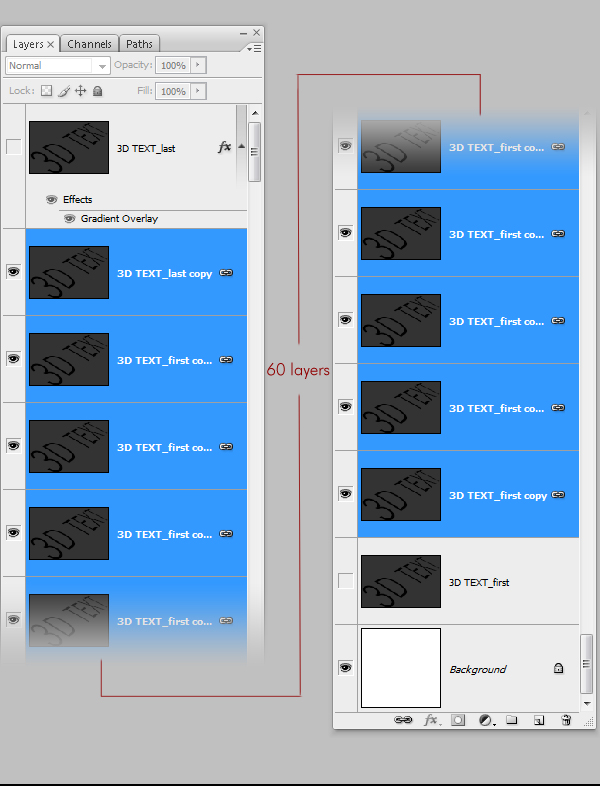
Ahora apague "3D TEXT_first" y las capas de "3D TEXT_last". Seleccione la opción "copiar 3D TEXT_first" capa y hacer alrededor de 60 copias (Ctrl + J). Ahora, seleccione "copiar TEXT_last 3D", recorrer todo el camino hasta la parte inferior de la paleta de capas, mantenga pulsada la tecla Mayús y haga clic izquierdo en el primer "3D copia TEXT_first" capa - esto debe seleccionar las 60 capas. A continuación haga clic derecho en las capas y capas seleccione Vincular.
Paso 6
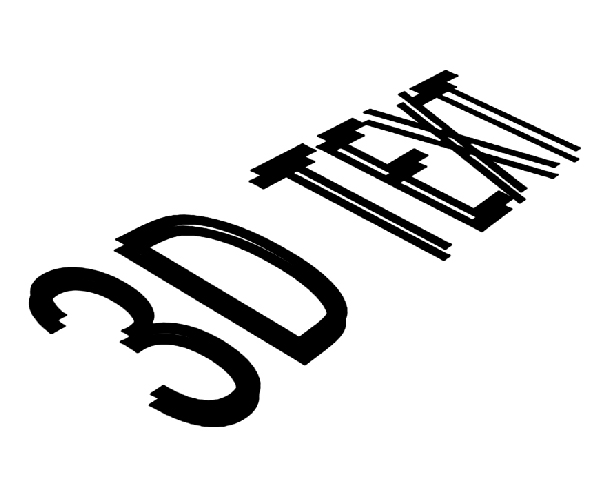
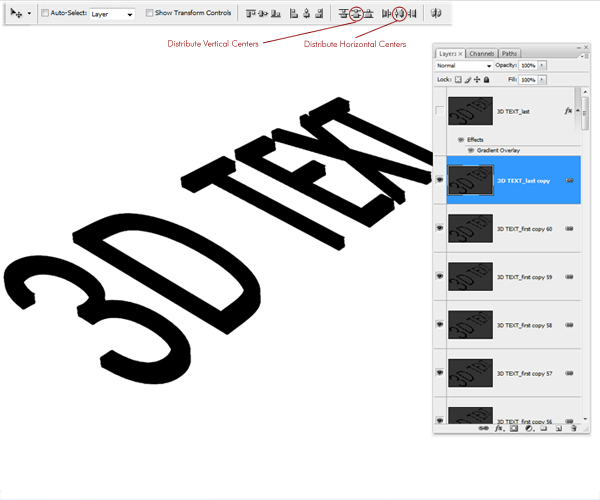
Cambiar a la herramienta Mover (V), seleccione "3D copia TEXT_last" capa. Ir a la barra de herramientas superior de la herramienta de movimiento. Haga clic en Distribuir centros verticales y horizontales Centros de Distribución. Luego cuenta que nuestras cartas se distribuyeron perfectamente creando un agradable forma 3D. A continuación, seleccione todas las capas enlazadas y combinación (Ctrl + E). Nombre esta capa "3D TEXT_merged".
Paso 7
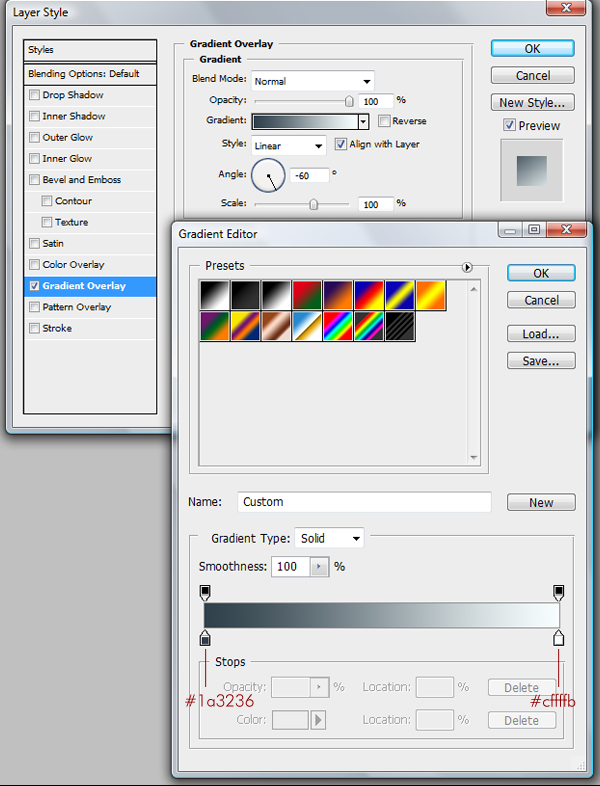
Ir a la paleta de capas, a su vez en "3D TEXT_last" y abra Opciones de fusión de esta capa. Aplique una superposición de degradado de # a # 1a3236 cffffb. En cuanto a la configuración del ángulo, tratar de hacer esta mirada gradiente más oscuro en la parte superior de las letras, y más claro en la parte inferior de ellos.
Paso 8
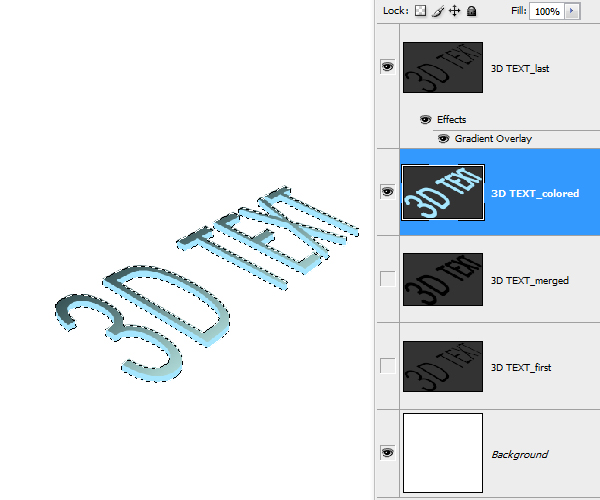
En la paleta Capas, seleccione "3D TEXT_merged", apagarlo, mantenga presionada la tecla Alt y haga clic izquierdo sobre la miniatura de la capa a cargar la selección. Hacer una nueva capa, el nombre de "3D TEXT_colored" y rellenar con # a6e6fe. Deseleccionar (Ctrl + D).
Paso 9
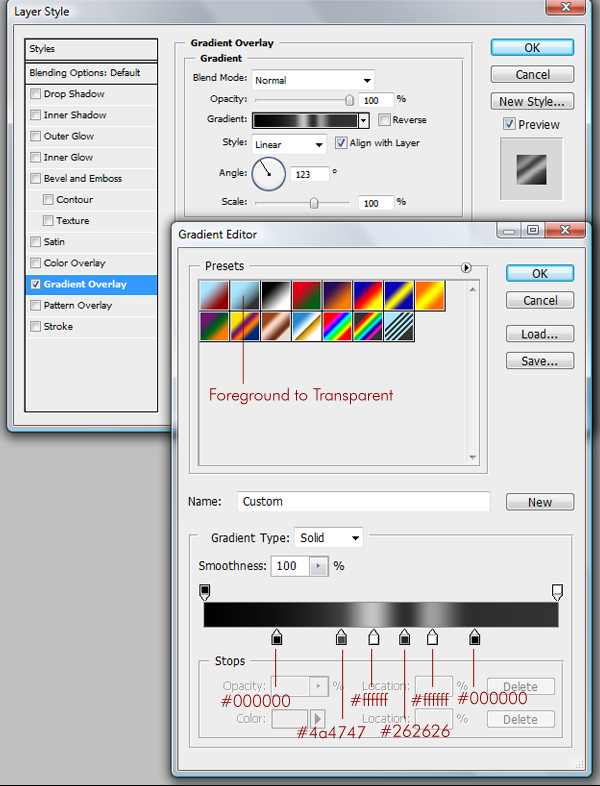
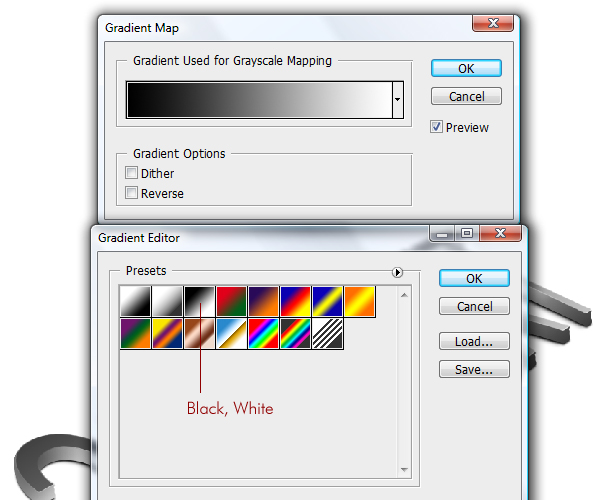
Ahora ve a Opciones de fusión "3D TEXT_colored" capa. Seleccione Superposición de degradado.Asegúrese de seleccionar el preset segundo en el Editor de degradado, que es de primer plano a transparente, a continuación, establezca los valores de color de partida como: # 000000, # 4a4747, # ffffff, # 262626, # ffffff y # 000000. A continuación, dependiendo de en qué dirección va el texto, el ángulo será diferente. Así que en mi caso me puse el ángulo a 123, y como se puede ver la pendiente pasa por el centro de todo el texto. Así que será nuestra luz.
Paso 10
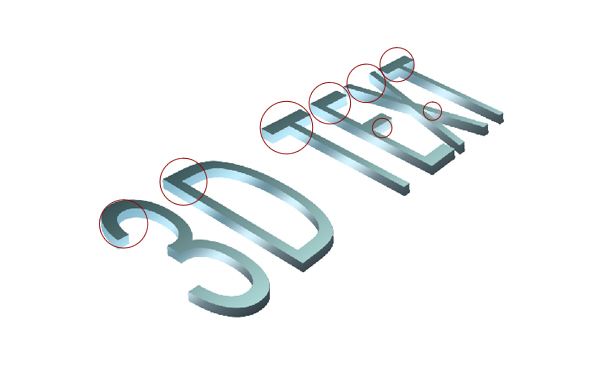
Algunos puntos y la parte superior de las letras parecen demasiado brillantes, así que necesitamos para crear un toque de sombra en los lugares indicados a continuación. Así que mantén Alt, haga clic sobre el "3D TEXT_colored" capa a cargar la selección, a continuación, crear una nueva capa encima de la "3D TEXT_colored" capa y el nombre de "sombras". Configurar el color frontal a # 1a3236 o más oscuro, a continuación, tomar la herramienta Pincel (B), conjunto de flujo alrededor del 30%, la dureza a 0% y la pintura. Luego Deseleccionar (Ctrl + D) una vez que haya terminado.
Paso 11
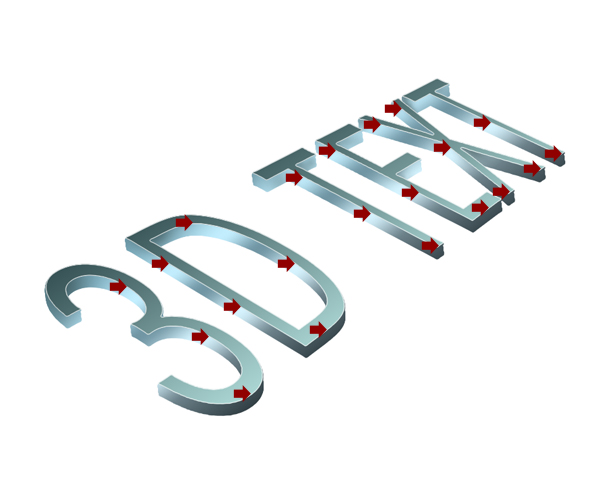
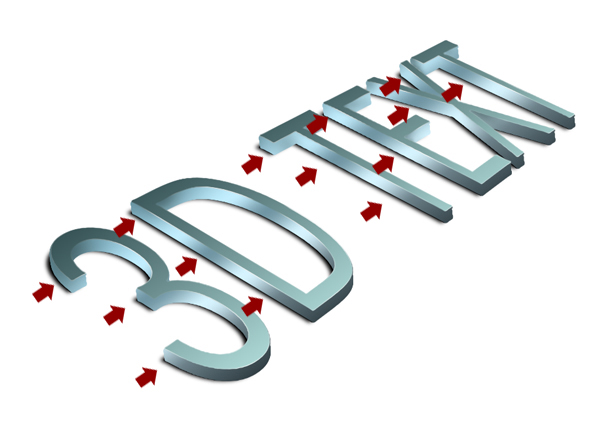
Ahora vamos a empezar a dar este texto una mirada de la calidad. Ir a la paleta Capas, mantenga pulsada la tecla Alt y haga clic sobre "TEXTO 3D último" miniatura de la capa a cargar su selección. A continuación, cree una nueva capa por encima de todas las capas, el nombre de "líneas Luminoso". Coge la herramienta Marquesina rectangular (M), haga clic en la imagen y seleccione "Stroke". Establezca una anchura de 1 pixel, color a blanco y ubicación para el Centro. Agarra un cepillo grande y bonita con dureza 0% y el flujo alrededor del 30%. Luego borrar todo excepto los lugares indicados con flechas. Estas flechas apuntan a las luces, y los bordes puntiagudos necesita algo de brillo. Así que asegúrese de dejarlos intactos.
Paso 12
Cuando haya terminado de borrar, crear un duplicado de la "brillante líneas" de la capa, bajar su opacidad sólo un toque y combinación (Ctrl + E), estas dos capas. Usted puede cambiar de un momento a un fondo negro para ver si has hecho un buen trabajo con el borrado, si no, hacer algunas correcciones. Usted debe conseguir algo que se parece a la imagen de abajo.
Paso 13
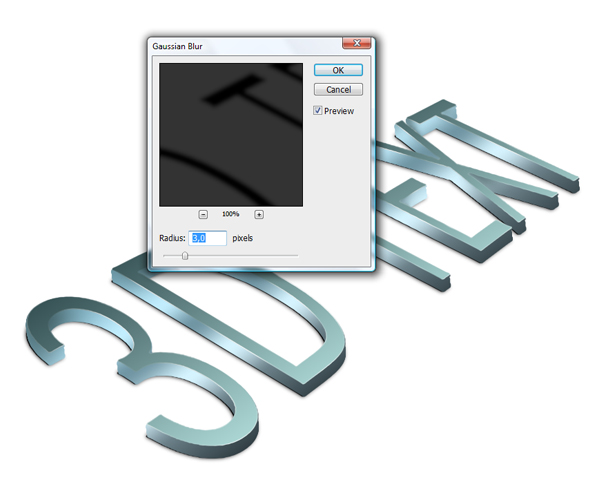
Ahora ve a la parte inferior de la paleta Capas, seleccione y abra "TEXTO 3D en primera" capa, cambiarle el nombre a "sombra inferior 1." Haga un duplicado de la misma (Ctrl + J), el nombre de esta copia "sombra de fondo 2." Ahora aplicar Filtro> Blur> Gaussian Blur a la "sombra de fondo de 2" de capa, con radio de 3 píxeles.
Paso 14
Cambiar a la herramienta Mover (V), y pulsando las flechas del teclado mover esta borrosa sombra 5 píxeles hacia la izquierda. Es necesario crear una ilusión de que las líneas de texto con curvas gota más sombras en el interior. Así que no necesitamos algunas partes fuera de esta sombra. Coge la herramienta Pincel (B) y cepillo suavemente partes de la sombra se muestra a continuación. No ser exigente, no es necesario hacer una precisión borrar. Está bien si deja algunas aristas sombra gris, al igual que en la segunda imagen de abajo.
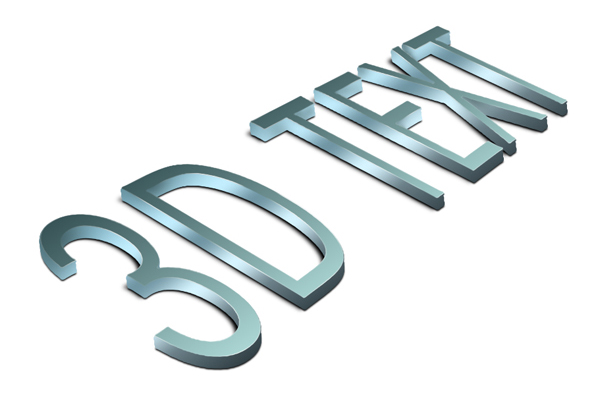
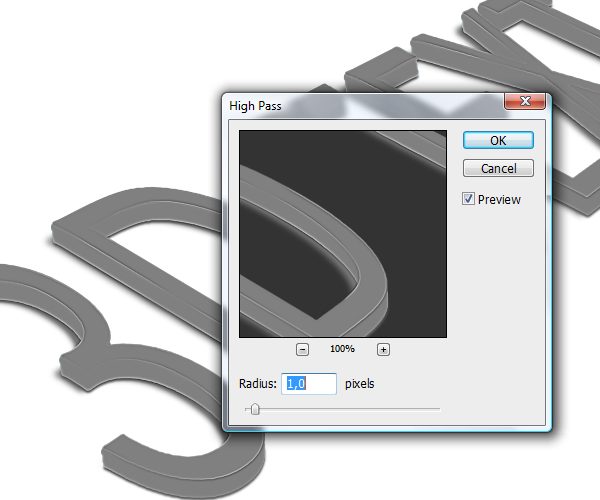
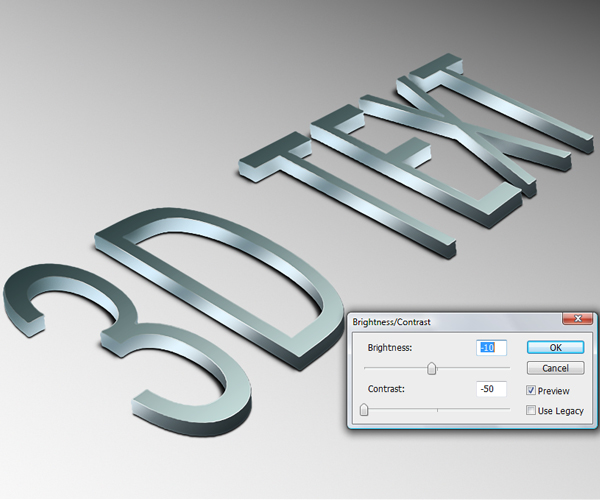
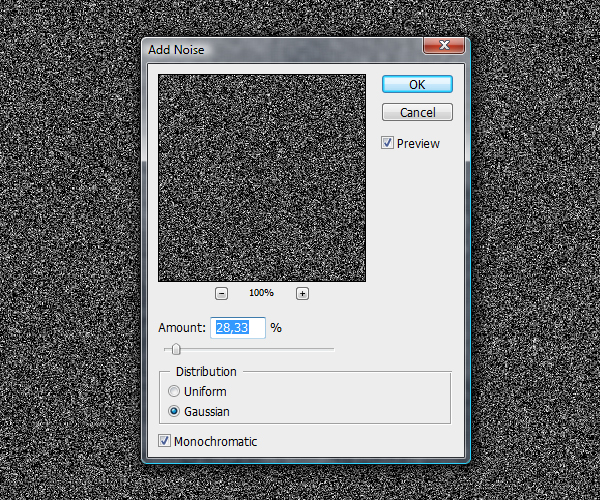
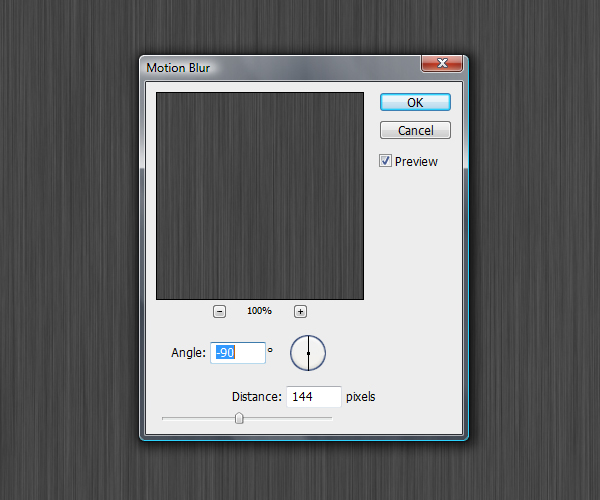
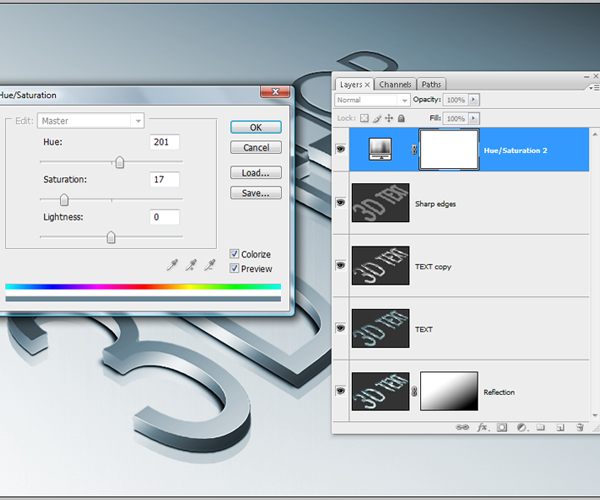
Ahora regresa y aplicar Filtro> Azul> Desenfoque gaussiano a la "sombra de fondo una" capa. Ajuste el radio de un poco más pequeño, al igual que dos píxeles. A continuación, cambiar a la herramienta Mover (V), y pulsando las flechas del teclado, la posición de esta sombra 2 píxeles hacia abajo, y 2 píxeles a la derecha. Deja que cubren todo el espacio debajo de las letras, y recuerda mantener los bordes de la sombra muy delgada. Grande, hemos hecho nuestro texto realmente se destacan. Luego vaya a la paleta Capas, mantenga comandos, haga clic sobre las "líneas Luminoso", "3D TEXT_last", "Sombras", y las capas de "3D TEXT_colored". Ahora que han seleccionado, arrastre estas capas en el icono Crear una capa nueva. A continuación, combinar las copias (Ctrl + E) y el nombre de esta capa "Reflejo". Colocar por encima de todas las capas y apagarlo (es importante para apagarlo, por lo que no se salte este paso). Ahora, apague el "fondo" de la capa, o incluso eliminarlo, ya no lo necesite. Ir a Imagen> Combinar visibles, el nombre de esta capa fusionada "TEXTO". Posición por encima de la "Reflexión" de la capa. Como puede ver tenemos dos capas similar con una pequeña diferencia, el "texto" tiene una capa de sombra, y "reflexión" no tiene sombra. Vamos a trabajar ahora con la capa "Texto" así que la "Reflexión" de la capa permanecen invisibles. OK, vamos a dar a estas cartas un aspecto de mayor calidad. Seleccione la opción "TEXTO" capa, duplicar (Comando + J), y esto automáticamente se llamará "copiar el texto," dejar de esta manera. A continuación, cambiar el "copiar el texto" Modo de fusión de capa de superposición y la opacidad a 63%. Luego vaya a Edición> Ajustes> Mapa de degradado y seleccione el Negro para preestablecer Blanca. Luego, haga otro duplicado (Ctrl + J) de la capa "Texto", y la posición por encima de todas las capas. El nombre de "Los bordes afilados" y por el cambio de forma en que se mezcla a modo de Luz fuerte. A continuación, vaya a Filtro> Otros> Paso Alto, establecer el radio de 1 o 2 píxeles. Bajo esta capa de opacidad en torno a un 60-70%. Crear una nueva capa debajo de todas las capas, el nombre de "superficial", presione D en el teclado para configurar los colores por defecto. Coge la herramienta Degradado (G) y crear un gradiente de grandes, a través de toda la imagen, de arriba a abajo. Usted puede iniciar fuera de la lona. A continuación, vaya a Edición> Transformar> Distorsionar, y dar esta superficie un poco de perspectiva. No tiene que ser perfecto. Porque cuando haya terminado, seleccione la herramienta Recortar (C), y recortar la imagen muy bien para deshacerse de los bordes de la superficie. Como yo estaba buscando a esta imagen pensé que el texto es un poco brillante para mí, así que lo siguiente que hizo fue seleccionar la opción "TEXTO" capa y aplicar Imagen> Ajustes> Brillo / Contraste.Bajé el contraste de todo el camino. A continuación, vaya hasta el fondo de la paleta Capas, y crear una capa nueva encima de la "superficie" de la capa, a continuación, el nombre de "Cristal". Coge la herramienta Cubo de pintura (G), llene esta capa con el color # 3f3f3f. A continuación, aplicar Filtro> Ruido> Añadir ruido, ajuste el importe al 28%, la distribución de Gauss, y dejar la opción Monocromático marcada. Ahora, seleccione Filtro> Blur> Motion Blur, establezca el ángulo a -90, y la distancia a 144 píxeles.Cambiar esta capa de mezcla a modo de superposición, y establecer la opacidad al 50%. Coge la herramienta Pincel (B), luego con un cepillo suave y muy agradable de dureza 0% y el flujo alrededor del 20%, comenzar a borrar algunos puntos de esta borrosa ruido. A continuación borrar los lugares de todo el texto para obtener un poco de la profundidad de la superficie vítrea. Al final, me decidí a colorear esta imagen completa. Si usted desea conseguir el mismo efecto de color final, ir a la paleta de capas y agregar una capa de ajuste en la parte superior de todas las capas. Elija Tono / Saturación. Asegúrese de que usted tiene la opción Colorear activada. A continuación, establezca Hue a 201, y la saturación a 17. A continuación, seleccione la opción "Reflexión" de la capa, lo enciende. Bajo su opacidad al 20-30%, pase a la herramienta Mover (V), y pulsando las flechas del teclado, posición en la que unos pocos píxeles hacia abajo para hacer una reflexión agradable. A continuación, puede aplicar una máscara de capa y suavemente borrar algunos de la parte inferior de reflexión. Eso es mucho, aquí está nuestro texto de calidad en 3D, simplemente hechas en Photoshop. Si desea agregar un poco de texto plano a esta imagen, asegúrese de que va hacia el punto de vista. Además, trate de descubrir su propio uso de esta tipografía en 3D mediante la experimentación con colores y luces. Usted puede obtener muchos resultados fresco y diversos. Gracias por leer el tutorial, he disfrutado mucho haciéndolo. Espero que hayas aprendido algo nuevo.Usted puede ver la imagen final por debajo o ver una versión más grande aquí .
Paso 15
Paso 16
Paso 17
Paso 18
Paso 19
Paso 20
Paso 21
Paso 22
Paso 23
Conclusión