texto efecto plastico mecha
Texto efecto Plastico de Mecha
En este tutorial, vamos a utilizar estilos de capa para hacer un estilo de plástico de tipo gel que se puede aplicar al texto y formas. Usted puede descargar el archivo PSD en el enlace al final del tutorial para copiar sólo + pasta de los estilos.
Paso 1:
CAPA DE FONDO
Comenzamos como siempre con un degradado de fondo. He utilizado un degradado radial con dos tonos de exactamente el mismo color marrón que este sitio utiliza. Los códigos de colores exactos son los siguientes:
Color de primer plano - # 2f2520
Color de fondo - # 1e1916
Paso 2:
Ahora, en un verde delicioso agradable, se escribe una palabra. He escrito 'Jelly' y se utiliza el tipo de letra "Gill Sans Ultra Bold". Fuentes de la más audaces son buenos para este tipo de efecto, porque hay más espacio para hacer realidad cosas con los estilos.
Paso 3:
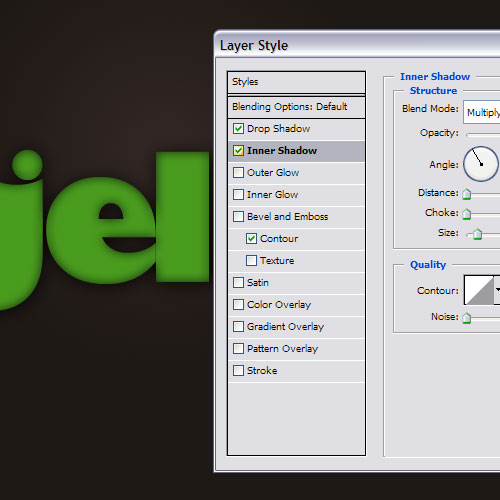
Así que ahora haga clic derecho en la capa de mezcla y seleccione Opciones para empezar a añadir estilos. En primer lugar, agregar una gota de sombra para levantar las cartas de los antecedentes y luego una sombra interior. Más tarde, cuando le añadimos toques de luz, esta sombra se diferencia muy bien con ellos.
Paso 4:
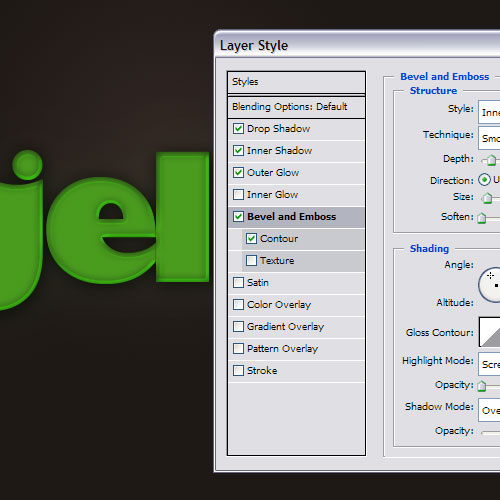
Para crear los aspectos más destacados, utilizamos bisel y relieve. La configuración por defecto para aspirar bisel y relieve, así que no use esos. Me he movido en torno a algunas cosas y si te descargas el PSD de ejemplo, verá lo que quiero decir. Los aspectos más destacados es necesario tonos de verde para que se vea como la luz está rebotando dentro de las letras.
Paso 5:
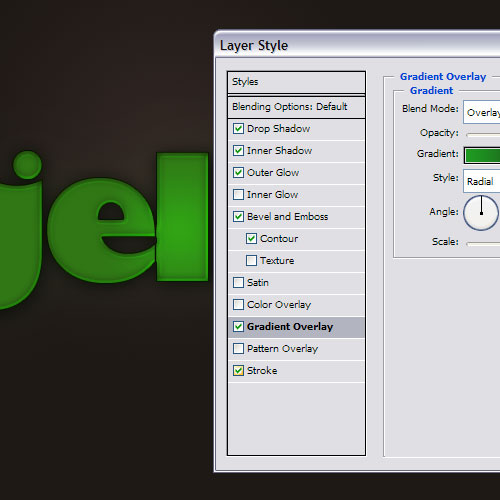
A continuación añadimos una superposición de degradado y un derrame cerebral. El gradiente da un poco de luz y la oscuridad de las letras y el derrame cerebral que ayuda a sellar por los bordes.
Paso 6:
Ahora lo fantástico de este estilo se puede simplemente cambiar el color de cada conjunto de opciones de fusión y tiene un nuevo color para el estilo. Aquí he escrito una palabra segundo y aplica el estilo no demasiado, pero esta vez con los ajustes de color rojo.
Paso 7:
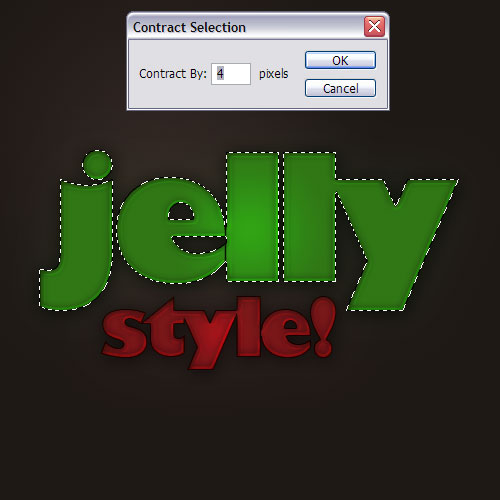
Para terminar si fuera poco, crear una nueva capa por encima y luego mantenga pulsada la tecla Ctrl y haga clic sobre la capa para seleccionarla.
Paso 8:
A continuación, vaya a Seleccionar> Modificar> Contrato y el uso de un valor de 4 píxeles para reducir la selección.
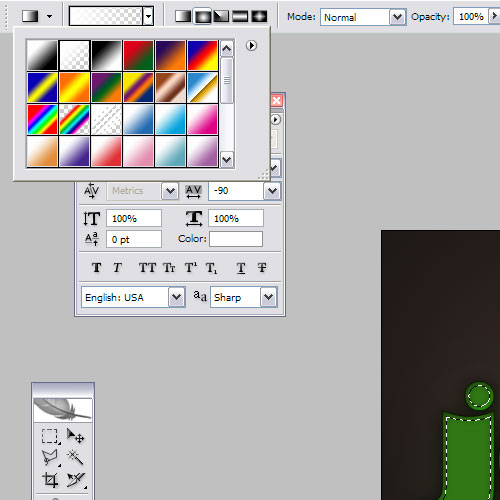
Paso 9:
Ahora tenemos un gradiente que va desde el blanco a la transparencia que se puede elegir por el cambio a la herramienta de degradado y el uso de la cosa pequeña miniatura hasta arriba a la izquierda (como se muestra en la imagen)
Paso 10:
Usando ese degradado, dibujar un gradiente en la selección del blanco al transparencia.
Paso 11:
A continuación, realice una selección elíptica con la herramienta de selección y pulse borrar como se muestra. Esto hará que el punto culminante que acaba de dibujar suspende repentinamente y por lo tanto un aspecto muy plasticky.
Paso 12:
Y eso es todo! He repetido los pasos resaltar mismo en la palabra 'Estilo' también.