Texto efecto volante
Paso 1
Vamos a abrir Adobe Illustrator, (CMYK usando los ajustes de color) para empezar a crear nuestro texto 3D.
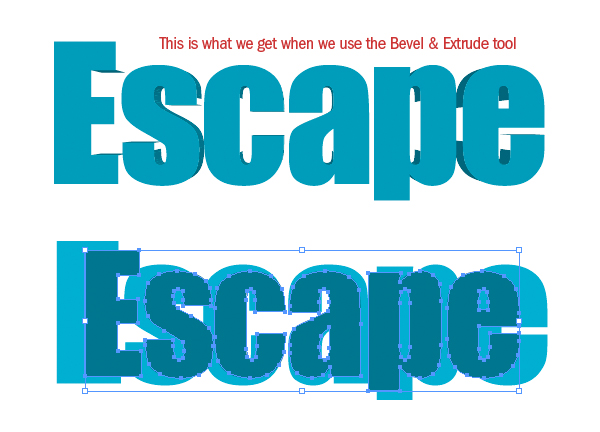
Escriba la palabra "Escape", (estoy usando el impacto de la fuente) y cambiar el color a azul (# 1A98BB).Este color será más fácil trabajar con, y más o menos será el color que usaremos en nuestro resultado final.
Paso 2
Normalmente, usaremos la herramienta Extrusión y biselado para crear una versión en 3D de nuestro texto, pero desde Illustrator en realidad no puede manejar lo que queremos hacer, vamos a crearlo nosotros mismos. (A continuación se muestra lo que obtendría si se utilizó la herramienta Extrusión y biselado)
Haz clic en el texto, e ir al Texto> Crear contornos. Ahora copia el texto con Ctrl + C y pegar en su lugar con Command + F. oscurecer el texto con el regulador negro en la ventana de colores.
Ahora vamos a reducir el tamaño del texto y guárdelo en el mismo lugar al mismo tiempo. Para ello vamos a hacer clic en nuestro texto oscuro y mantenga pulsada la tecla Alt y Shift, entonces traer una de las esquinas de la caja in
Paso 3
Resalte todas las letras, abre tu guía del desfiladero (Mayúsculas + F9). En el menú desplegable de la ventana, (si no lo tiene abierto) y haga clic en el icono Añadir a la forma de la zona. Haga clic en Expandir.Esto hará que los dos "Escape" las palabras en una forma.
Paso 4
Haga clic en la herramienta Pluma (P) y donde había rincones y ahora "L" en forma de esferas, haga clic en la esquina de ancla para eliminarlo.
Paso 5
Después de deshacerse de todos los "L" de las áreas que usted puede hacer Comando + F, esto debería traer de vuelta a su texto original. Una vez hecho esto, puede observar que algunos de los bordes redondeados no se ven bien. Para solucionar estos bordes redondeados, puede eliminar el texto original que acaba de pegar, haga clic en la herramienta Lápiz (P) y eliminar los puntos de la curva hasta que llegue un ángulo que se ve bien.
Paso 6
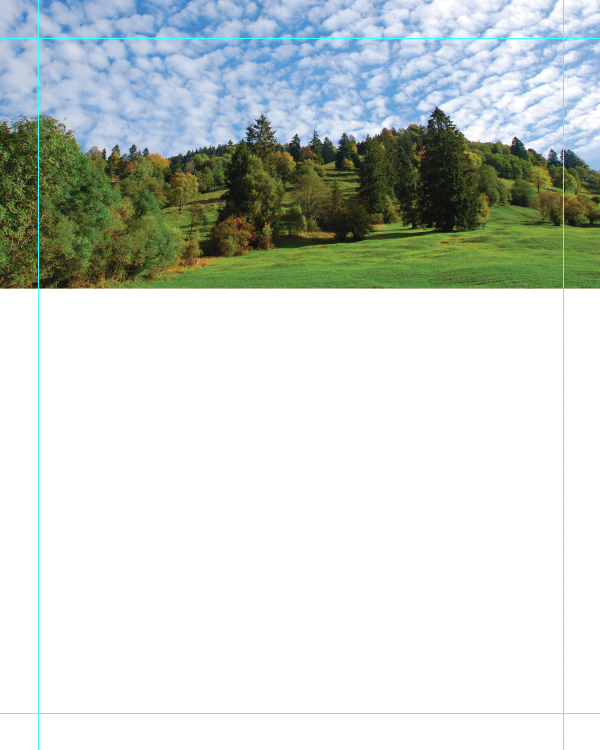
Ahora estamos listos para poner nuestro texto en Photoshop. Crear un nuevo documento (Ctrl + N). Vamos a tratar esto como un diseño de la portada, así que vamos a cambiar nuestra configuración de hasta 8 pulgadas de ancho por 10 pulgadas de alto y la configuración de color de CMYK. Vamos a cambiar nuestra resolución a 300 ppp, por lo que será la calidad de impresión. Una vez que abrimos nuestro documento que queremos hacer clic y arrastrar las guías de una media pulgada de cada borde (usando nuestro gobernante-Comando + R). Esto funcionará como nuestra sangre.
Paso 7
Ir a la stock.xchng para obtener la imagen que se va a utilizar para nuestro fondo. Abre la imagen en Photoshop, vamos a ajustar un poco para adaptarse a nuestros propósitos.
Paso 8
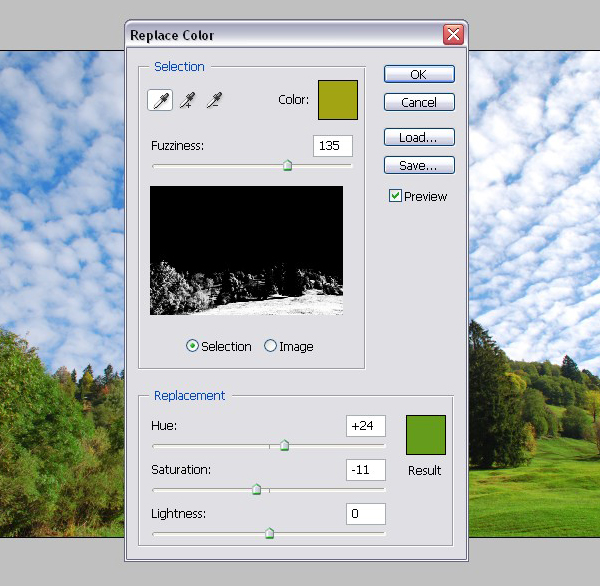
Ir a> Ajuste de imagen> Reemplazar color. Haga clic en la parte de la zona de hierba que es el más amarillo y el uso de la tonalidad para ajustar de modo que tiene más de una mirada verde. También puede dejar por la saturación para darle más de una mirada realista.
Paso 9
Arrastre nuestra foto en el documento de Photoshop que hicimos, y cambiar el tamaño de la foto para que quepa en el área con la herramienta Transformar (Ctrl + T).
Paso 10
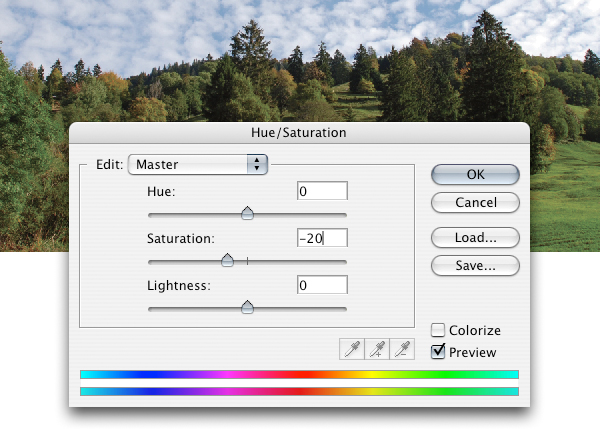
Para el fondo, vamos para una mirada más desaturados, por lo que vamos a abrir nuestras Tono / Saturación con Command + U y baja la saturación a -20.
Paso 11
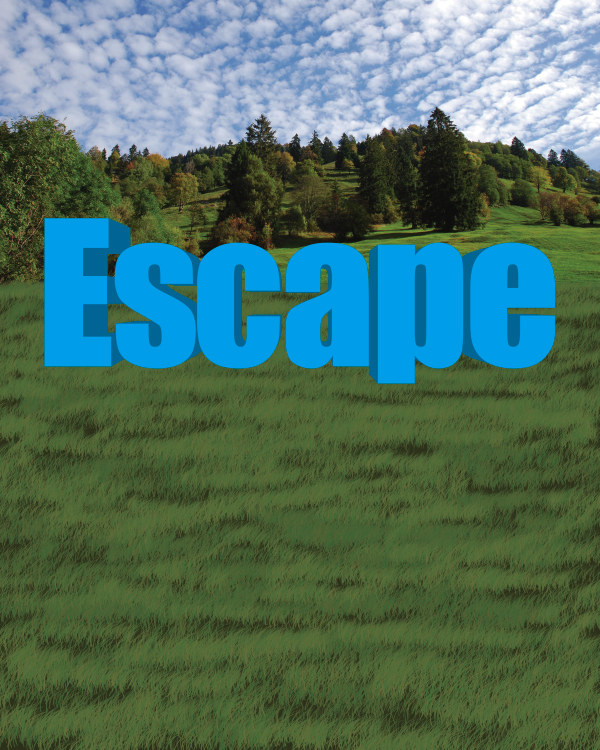
Ahora podemos llevar en nuestro texto. Vamos a poner en la cara del primer texto, y luego la parte 3D, para que podamos trabajar con cada uno de ellos individualmente. Por lo tanto Copiar y Pegar (Ctrl + C, Ctrl + V) cada uno en nuestro documento de Photoshop. Si no cambia el tamaño del texto o zoom in / zoom out del documento a todos, tanto de las capas de texto deben estar alineados a la perfección.
Paso 12
Ahora que tiene la imagen de texto y el fondo en el lugar donde quieras, podemos empezar a añadir en la hierba.
Vamos a empezar por crear una nueva carpeta (haciendo clic en el icono de la carpeta en la parte inferior de la paleta Capas), lo llamaremos "hierba", a continuación, crear una nueva capa dentro de la carpeta.
Uso de la Plaza de la herramienta Marquesina (M), haga clic y arrastrar una caja alrededor de la mitad inferior del documento, por debajo de la foto (asegúrese de que no haya ningún espacio en blanco entre la foto y la caja) para que la foto no está seleccionado. Ahora haz clic en el color de primer plano y haga clic sobre la hierba en la foto hasta que encuentre un color verde oscuro. Rellene el cuadro de marquesina que hicimos con ese color.
Paso 13
Haga clic en la herramienta Pincel (B) y cambiar el cepillo con el cepillo de hierba genérico de hoja que viene con Photoshop. Ahora haga clic en el color de primer plano y, a continuación, haga clic sobre la hierba en la foto de fondo. Haga lo mismo con el fondo de color. Esto debe darle dos campos diferentes pero similares.
Con F5, abrir la configuración de pincel y ajustar la fluctuación de Hue, en la ficha Color Dinámica a 20%.
Paso 14
Crear una nueva capa (Ctrl + Mayúsculas + N) en la carpeta de césped, y empezar a pintar desde donde termina la foto de fondo con un cepillo de 125px. A medida que avanza hacia la parte inferior del documento que el cepillo más grande (]), por lo que terminan con cerca de un cepillo de 200px al llegar a la parte inferior. Esto debe ser rápido para que salga agujeros para las capas futuro para encubrir.
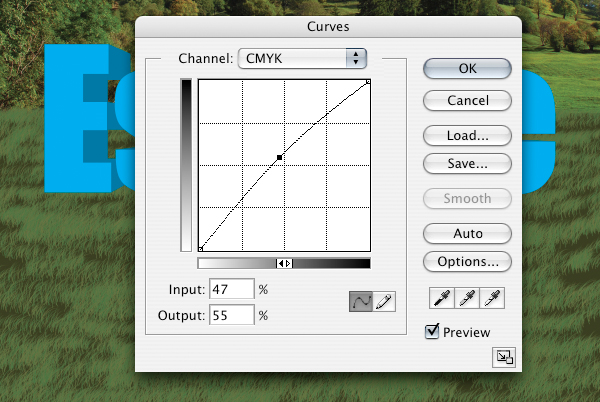
Vamos a hacer este color un poco oscuro, porque esto será en otra capa. Así que ve a las curvas (Ctrl + M) y ajuste la entrada a 47 y la salida a 55.
Paso 15
Vamos a repetir el paso 14, excepto que esta vez vamos a cubrir en la mayor parte del resto de los agujeros que nos perdimos la primera vez. No necesitamos para ajustar las curvas de esta capa de hierba.
Paso 16
Crear una nueva capa (Ctrl + Mayúsculas + N) en la carpeta de césped. Ahora, para agregar algunos toques de luz a la hierba que se va a utilizar nuestro césped Pincel (B) con el mismo color y la pintura en tan sólo unas pocas áreas. Entra en las curvas de nuevo (Ctrl + M) y modifica la entrada a 58 y la salida a 39.
Paso 17
Vamos a crear una nueva capa (Ctrl + Mayúsculas + N), por encima de las letras, por lo que puede pintar en un poco de hierba por lo que parece que va por delante de las letras.
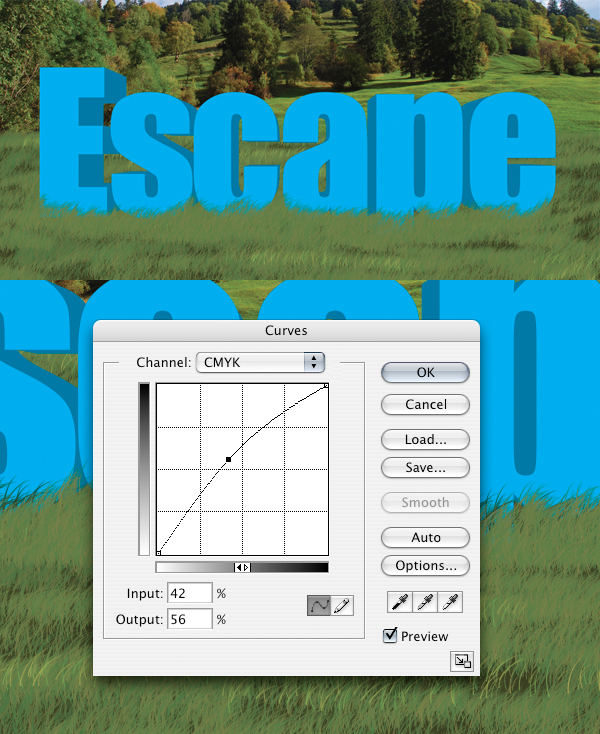
Después de pintar la hierba delante de las letras crear una nueva capa (Ctrl + Mayúsculas + N) y un pase de la luz de la hierba, vamos a oscurecer esta capa con las curvas (Ctrl + M), modifica la entrada a 42 y la salida a 56.
Paso 18
Ahora que hemos terminado nuestro césped, vamos a empezar a trabajar en nuestras letras.
Crear una nueva carpeta llamada "cara de texto" y una nueva carpeta llamada "sombra de texto" poner la cara de texto y la sombra de texto en las carpetas correspondientes.
Ahora vamos a Comando + clic en la capa superficial de texto para crear un esquema de marco alrededor de ella, crear una nueva capa en la "cara texto" carpeta con Comando + Mayúsculas + N y llenarlo (Comando + Suprimir) por el n º EDE6DA.
Paso 19
Ir a la "sombra de texto" carpeta y crear una nueva capa (Ctrl + Mayúsculas + N).
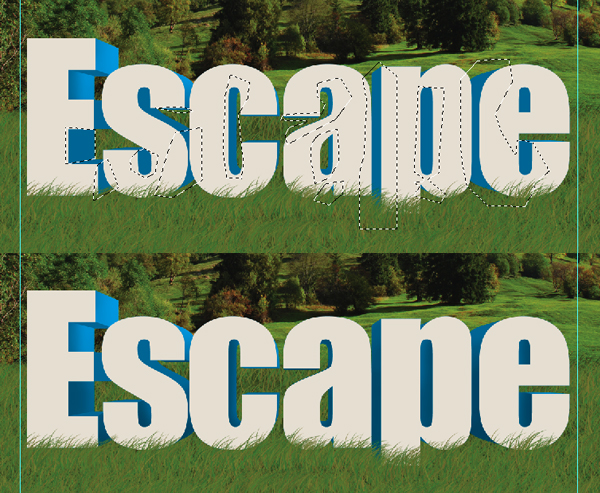
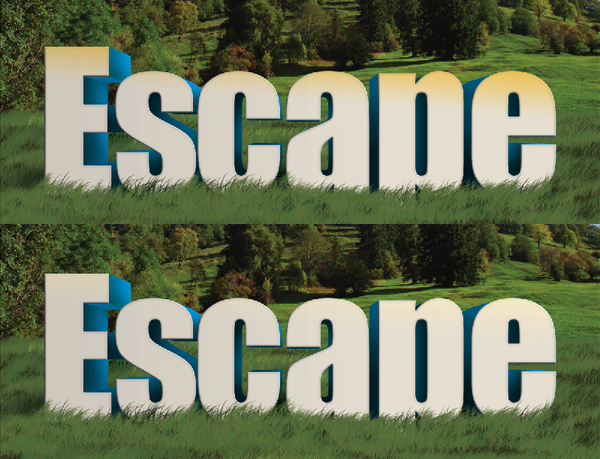
Dado que nuestro sol está viniendo de la derecha, como se puede ver con los árboles en la foto, tenemos que hacer la parte más brillante de nuestro texto en el lado derecho de cada letras. Para crear nuestras luces, vamos a utilizar la herramienta Lazo Poligonal (L) para seleccionar las áreas que se supone que se destacó, las zonas que ser golpeado por el sol.
Paso 20
El uso de un cepillo redondo 90px blanco (B), con 0% de dureza en un 20% de opacidad, inicie trazos de pintura en las áreas que hemos seleccionado. Cambiar el modo de fusión de superposición.
Para deshacerse de la zona superior, Comando + clic en la capa de sombra de texto, Ctrl + Shift + I para obtener la selección inversa, a continuación, elimine.
Paso 21
Ahora vamos hacer que nuestras sombras de la misma manera que hicimos los aspectos más destacados en el paso 19. Una vez que haya seleccionado sus sombras, repita el paso 20, excepto que esta vez vamos a usar un pincel negro para nuestras zonas más oscuras.
Paso 22
Para agregar en algunas sombras más oscuras y dar nuestras cartas más contraste, vamos a repetir el paso 21, pero en lugar de cambiar el modo de fusión de superposición, vamos a cambiarlo a Multiplicar.Además, será más fácil si se cambia el cepillo de la opacidad a cerca de 5%, de esta manera se puede oscurecer la sombra poco a poco, y también se mezcla más suave.
Paso 23
El texto se puede trabajar mucho más y tiene una sombra mucho más / detalles resaltar agregó, pero como este es un tutorial vamos a dejarlo como está y empezar a trabajar en la sombra del texto arroja sobre la hierba.
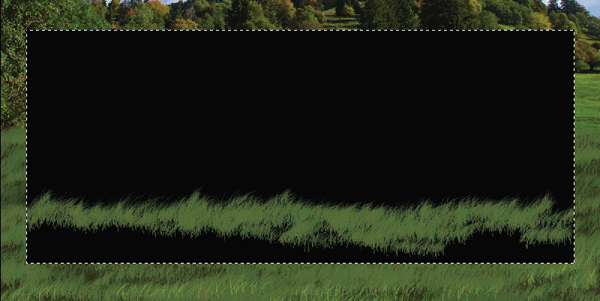
Crear una nueva capa (Ctrl + Mayúsculas + N) y lo puso encima de la "hierba" carpeta. El uso de un cepillo de 200px negro (B) a 100% de opacidad, y 0% de pintura dureza en el texto, tratando de asegurarse de que el negro no pasar por debajo de la hierba que está en frente de las letras demasiado. Cambiar el modo de fusión a Multiplicar.
Paso 24
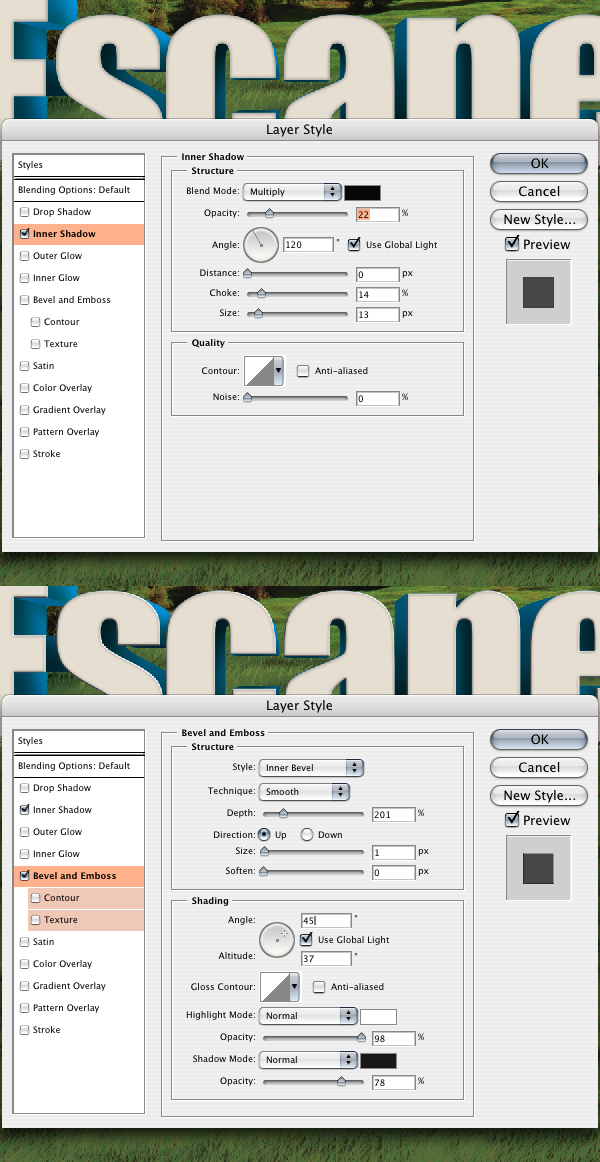
Ahora podemos empezar a hacer frente a la cara del texto. Vamos a empezar por darle una sombra interior.Haga clic en el primer icono en la parte inferior de la paleta Capas y haga clic en Sombra interior.
Ahora ve a bisel y relieve, en el primer icono en la parte inferior de la paleta Capas, y ajustar la configuración, algo así como lo que tengo. Estos dos valores se dan a la cara el texto de un borde.
Paso 25
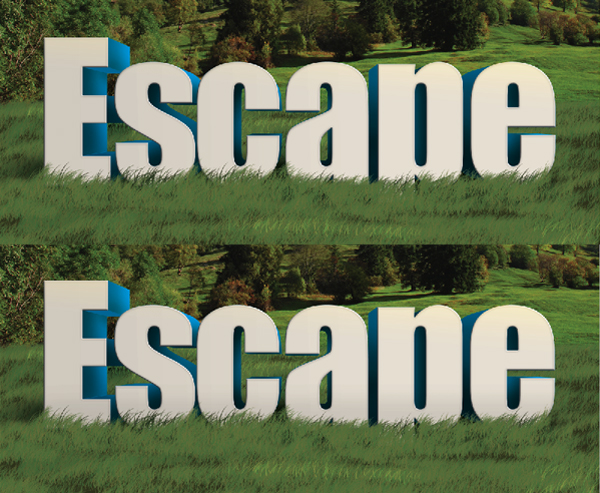
Vamos a Comando + clic en la capa superficial del texto y crear una nueva con Comando + Mayúsculas + N. Uso de la herramienta Degradado (G) con una opacidad negro al 0%, haga clic en el lado izquierdo del texto y arrástrelo a la derecha. Esto debería dar al texto un degradado que es de color negro a la derecha.Desplegable la opacidad hasta llegar a un 5%.
Paso 26
Con el texto aún seleccionado frente a crear una nueva capa (Ctrl + Mayúsculas + N) en la "cara texto" carpeta y cambiar el color de primer plano a un color amarillo-naranja (algo así como # FFC600) y crear un degradado (G) por lo que está en el borde superior de las letras. Cambiar el modo de mezcla de superposición.
Paso 27
Crear una nueva capa en la "cara texto" carpeta y, a tomar una 200px pincel negro (B) con 5% de opacidad y 0% de dureza y haga clic y arrastre una línea justo por encima de la hierba. Esto nos dará una sombra sutil, justo por encima de la hierba.
Paso 28
Ahora vamos a dar nuestro texto rostro un aspecto degradado.
En la "cara texto" carpeta, cree una nueva capa, y luego con la Plaza de la herramienta Marquesina (M), crear un cuadro que abarca el "Escape". Llene la caja con negro.
Paso 29
Ir a Filtro Fibras> Render> y modifica la configuración para que algo como lo que tengo.
Paso 30
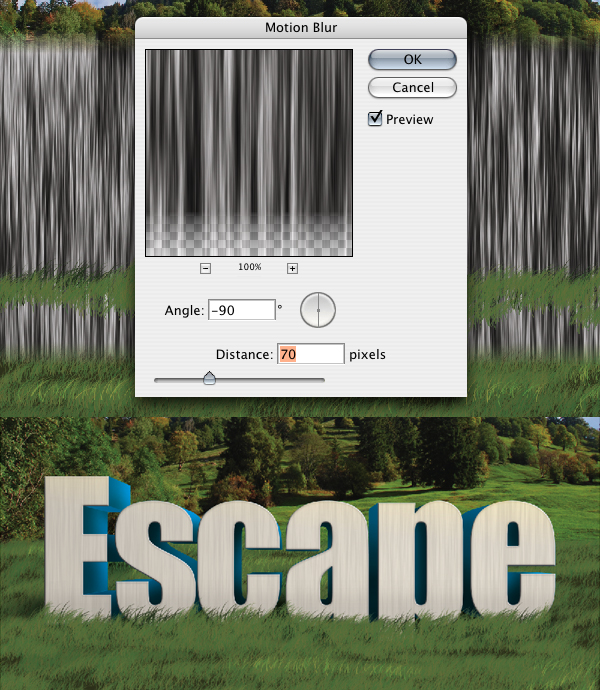
Anule la selección de la zona con Comando + D e ir a Filtro> Blur> Motion Blur. Comando + clic en la cara de texto, luego Ctrl + Shift + I para obtener el inverso de selección, eliminar y cambiar el modo de fusión a Multiplicar con una opacidad del 5%.
Paso 31
Haga clic en el segundo icono en la parte inferior de la paleta de capas para añadir una máscara a nuestra capa de fibras. El uso de un negro al 0% de degradado (G), haga clic y arrastre de abajo hacia arriba por lo que la mitad inferior de las fibras se han ido del texto.
Paso 32
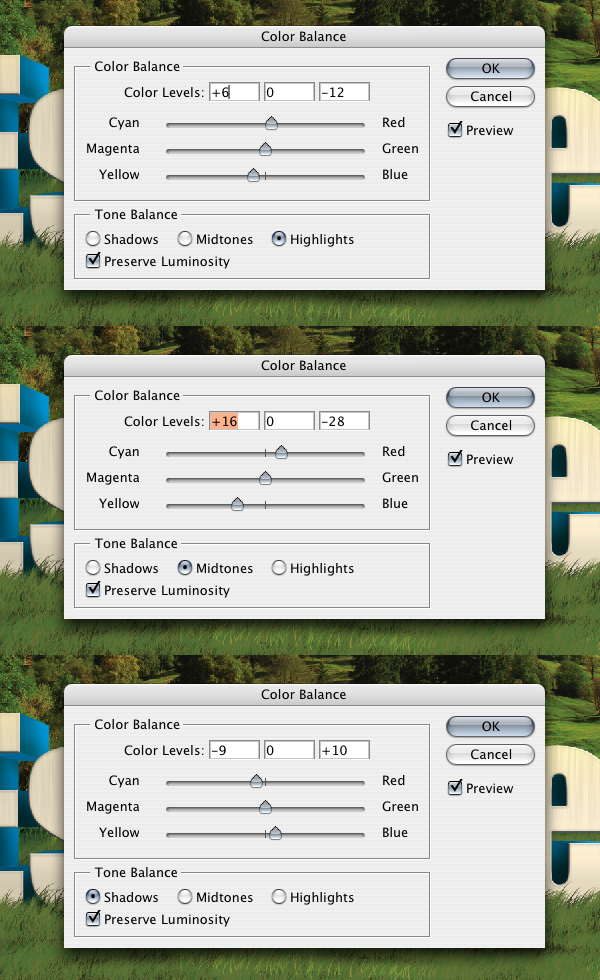
Y ahora para terminar un poco, vamos a hacer clic en el icono de cuarto en la parte inferior de la paleta de capas y abrir el balance de color.
Paso 33
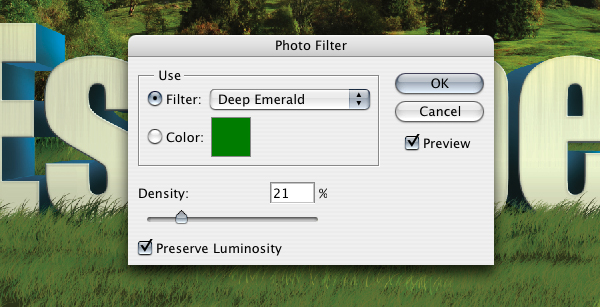
Y ahora abrir el filtro de fotos en el cuarto icono en la parte inferior de la paleta de capas.
Paso 34
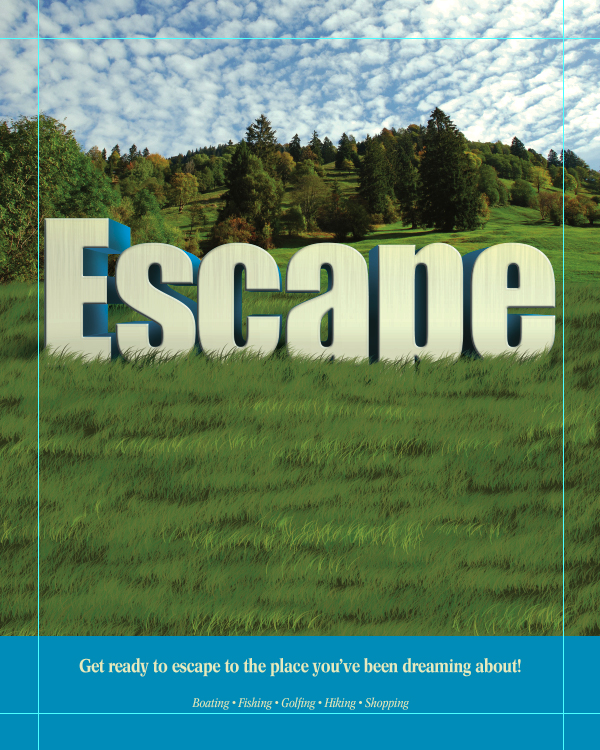
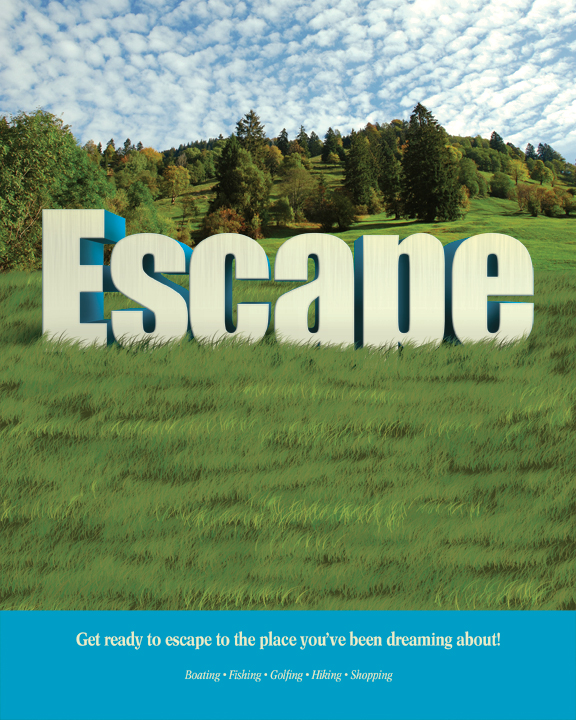
Ahora hemos terminado, voy a agregar algunos toques finales con un pie de página que va a sobrepasar el borde.
Imagen Final
Y eso es todo! Espero que hayas disfrutado de la lectura de este tutorial.