texto efecto transparente de letra
Texto efecto transparencia de letra
En este tutorial, vamos a utilizar algunos efectos de capa super y un poco de magia extra para hacer un estilo de letra que se ve transparente y sorprendente. Porque hay mucho uso de los estilos de capa, es necesario descargar la muestra PSD en el enlace al final del tutorial para seguir adelante.
Paso 1:
CAPA DE FONDO
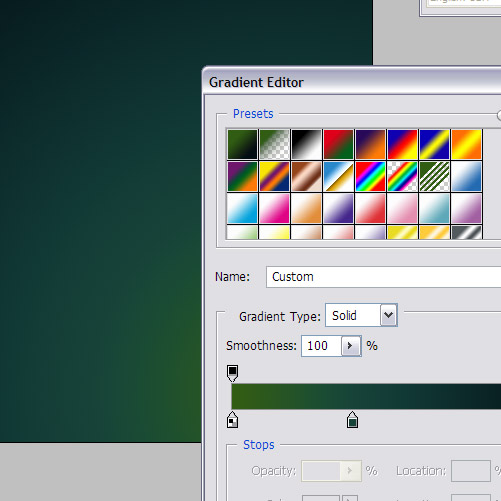
Para empezar este tutorial, lo primero que va a darnos un gradiente de fondo agradable. Ahora, mientras la mayoría de los gradientes de dos colores, en Photoshop usted realmente puede hacer degradados mucho más complejo, haga clic en el icono de degradado en la parte superior izquierda. Obtendrás un panel que muestra el gradiente y se puede añadir más colores a la misma. En este caso, he utilizado tres colores para hacer un cambio gradual de color verde a un conjunto de blues.
gradientes de Multi-color puede hacer para un fondo impresionante. He utilizado un degradado radial y centrada a la parte inferior derecha.
Los colores que he usado son:
Color 1 - # 2e5b15
Color 2 - # 103533
Color 3 - # 090e13
Paso 2:
Ahora necesitamos una carta. He usado la letra Q, ya que es mi favorito, sobre todo en este estilo serif.Esto es de la fuente de Adobe Caslon Pro, que sospecho que viene con el Photoshop instalar-aunque quién sabe, tengo manera de muchas fuentes para recordar! Déle a su carta un bonito color azul-verde. He usado # 41a993.
Paso 3:
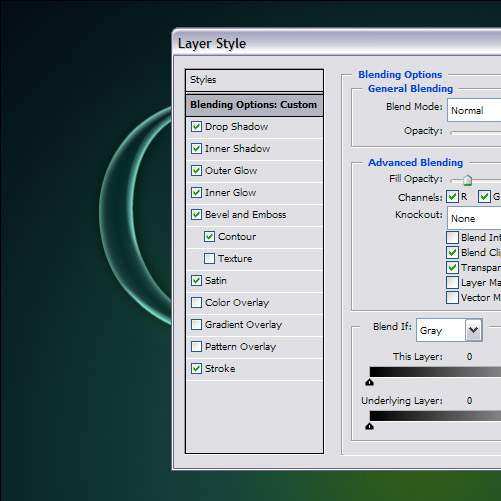
Ahora, después de esto, básicamente a través de todos los diferentes tipos de estilos de capa y sólo experimentó con todos ellos. Puede producir algunas combinaciones realmente malos con un poco de probar. Los elementos principales que lo hice aquí fueron los siguientes:
- Disminución de Opacidad de relleno al 20%. Opacidad de relleno hace que la capa transparente sin que el estilo transparente. Tenga en cuenta que esto es diferente a la opacidad que sólo hace que todo lo que ver a través.
- Otra cosa que hice fue tratar de cambiar los ángulos de todo, utilizando diferentes modos de fusión, y la creación de las capas lentamente.
En cualquier caso, puede ver todas las configuraciones exactas por descargar el archivo PSD de ejemplo desde el enlace de la parte superior derecha. A continuación, puede hacer clic en esa capa y pulse Copiar estilos de capa, si lo que desea es pegarlo en su propio archivo.
Paso 4:
Así que aquí está el resultado de los estilos de mi capa. Es un estilo muy bien de aspecto.
Tenga en cuenta que he hecho que se vea como si la luz viene de la parte inferior. Esto coincide con la dirección de mi pendiente y le da un aspecto convincente. He a continuación, también se utiliza un débil conjunto de destacados procedentes del otro lado. Esto coincide con la forma de cristal vagamente a veces refleja la luz alrededor.
Paso 5:
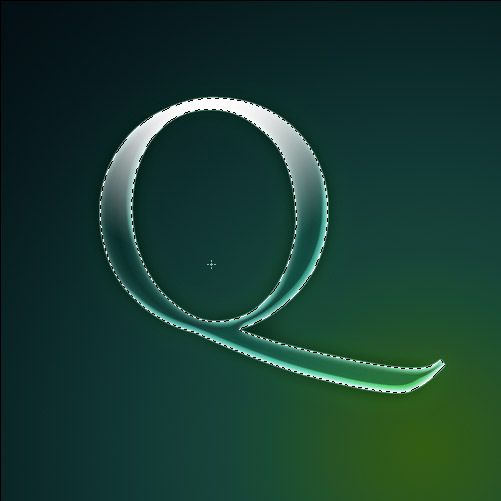
Ahora mantenga pulsada la tecla Ctrl y haga clic en la capa de Q para seleccionar la forma y añadir un degradado de blanco a transparente proveniente de la parte inferior en una nueva capa.
Usted puede hacer a los gradientes de color transparente, haciendo clic en la herramienta de degradado en la parte superior izquierda y se mantiene hacia abajo para ver todo el conjunto de los gradientes (como lo hicimos anteriormente en este tutorial). El segundo es el color a lo largo de la transparencia. Es un gradiente de utilidad. Ideal para este tipo de vidrio / efectos plásticos en particular.
Ahora se desvanecen este nuevo cambiando su modo de mezcla de superposición.
Paso 6:
Ahora podrá volver a desempeñar la tecla Ctrl y seleccione la capa Q. En una nueva capa, agregar un nuevo blanco radiales a un gradiente de transparencia, esta vez viene de arriba hacia abajo como se muestra.
Fade éste hacia fuera mediante el establecimiento de su opacidad a 40%.
Paso 7:
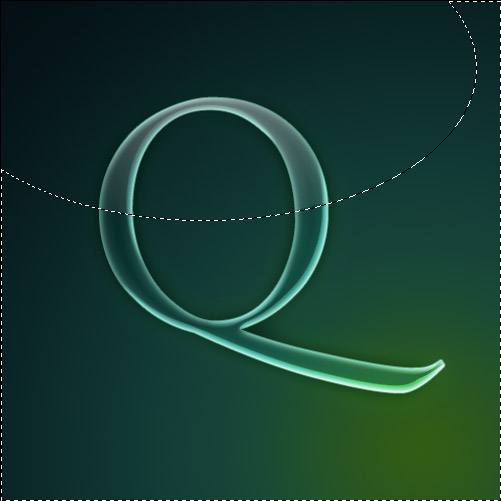
Ahora, en la misma capa que en el último paso, dibuja una elipse con la herramienta Selección y pulse Ctrl + Shift + I para seleccionar la inversa. Después haga clic en Eliminar para quitar un poco de ese gradiente que acaba de dibujar.
Básicamente, esto hace que el blanco deja repentinamente y nos da una sensación vidriosos. Trate de cortar en diferentes formas de ver el tipo diferente de los efectos que puede hacer.
Paso 8:
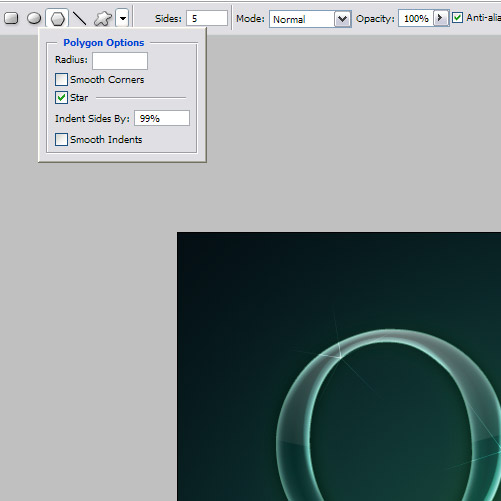
Ahora brilla el vidrio, así que vamos a añadir algunos toques de luz para que se vea muy brillante. Usted puede hacer esto seleccionando la herramienta Forma personalizada (U) y, a continuación, haga clic en la parte superior izquierda de polígono y luego en la flecha hacia abajo para obtener las opciones como se muestra. Marque las galaxias y asegúrese de que su guión se establece en 99% para algunos poco agradable 5 estrellas en punta.
Ahora en una nueva capa de blanco como su color de primer plano, sólo tiene que añadir algunas estrellas destacó libremente acerca. Lo mejor es colocarlos en las partes más destacadas de la 'Q' para hacer que parezca que son destellos de las luces.
Paso 9:
Y allí usted tiene el producto final: un estilo de letras vidriosos.