Texto estilo retro
Paso 1
Antes de empezar, tendrá que descargar la fuente de Sega de DaFont e instalarlo. La instalación es bastante simple, en el panel de configuración se puede encontrar una carpeta llamada Fuentes, simplemente pegar el archivo allí y luego arrancar Photoshop.
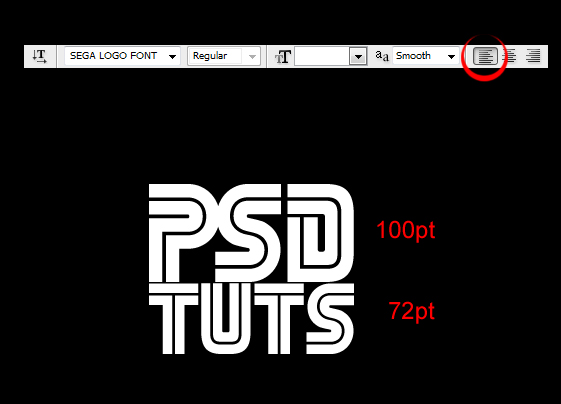
El primer paso es bastante simple. Llena tu capa original con el negro y cambiarle el nombre a "fondo".Escriba el texto que desee, preferiblemente algo más o menos cuadrada, como se muestra a continuación.Asegúrese de que el texto se ajusta a la izquierda. En este momento usted debe tener una capa con el color de fondo y otra capa con el texto. En mi ejemplo, he utilizado 100pt de texto para el PSD parte y 72pt de texto para el Tuts parte para que el partido de ancho.
Paso 2
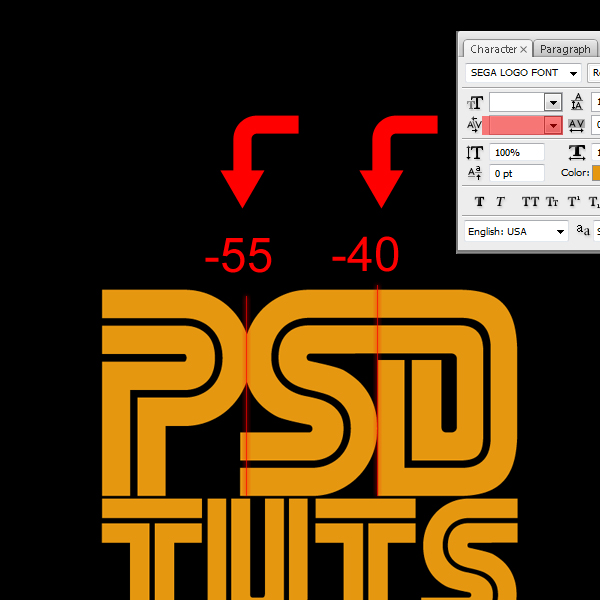
Ahora vamos a modificar el texto un poco. Abre la paleta de caracteres de este (Ventana> Personaje). El campo de abajo el tamaño del texto le permite ajustar el kerning entre caracteres. Kerning determina la distancia entre dos personajes en sus relaciones entre sí. Así que cuando usted selecciona su tipo de herramientas y lo pones entre dos personajes, se puede ajustar el espacio entre estos dos personajes.
En primer lugar, vamos a cambiar el color del texto al # e59710. Este es un buen punto de partida de color cuando usted está apuntando para el oro, entonces podemos extender nuestro texto, ya sea usando Transformación libre (Ctrl + T), o cambiando el tamaño de la fuente. Después de la voladura del texto, mi primera fila de texto tiene un tamaño de 280pt y el de abajo tiene un tamaño de 194,4 puntos.
Ahora podemos hacer el ajuste entre caracteres reales. Después de haber seleccionado la herramienta Texto, coloque el cursor entre la P y la S, y me puse el kerning a -55. De esta manera se obtiene una conexión muy buena entre los dos personajes. A continuación, coloque el cursor entre la S y la D , ajuste el interletraje a -40.
Paso 3
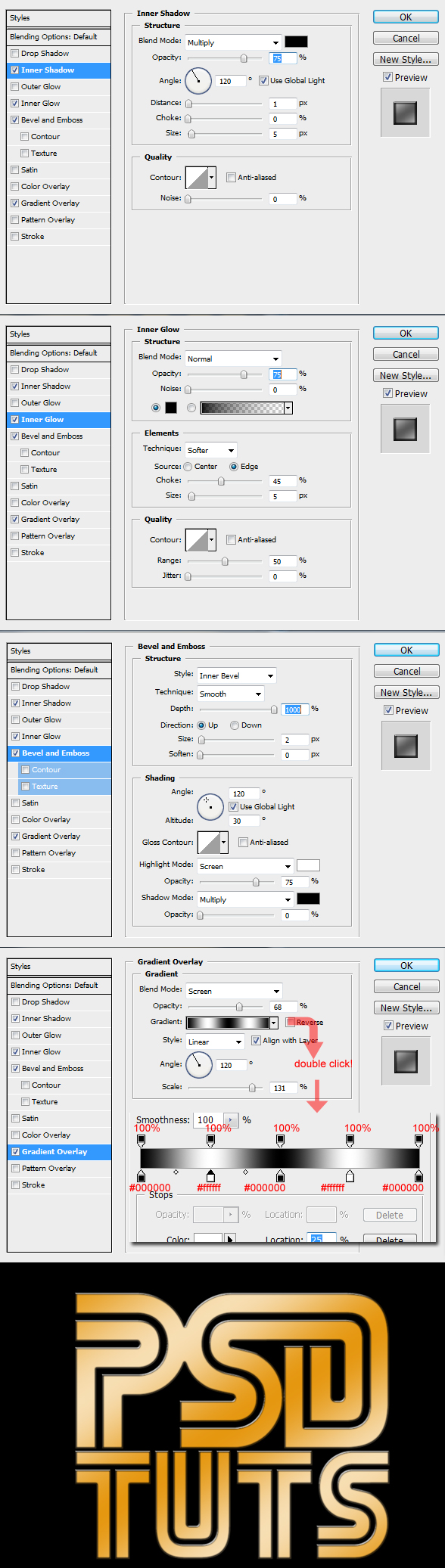
Ahora el estilo del texto. Piense en esto por un segundo, queremos oro agradables como texto, con un poco de un borde distinguibles y un aspecto ligero biselado 3D. Por lo tanto, tendremos que utilizar bisel para obtener la profundidad en el exterior, un poco de sombra interior de profundidad en el interior y un gradiente de los aspectos más destacados.
Ahora, para acentuar el bisel, usaremos un resplandor interior. Mientras que debajo de las capturas de pantalla se colocan en orden descendente de acuerdo a la interfaz de Photoshop. Yo mismo lo general se iniciará mediante la adición del primer gradiente, el bisel, y luego se ilumina y las sombras.
Paso 4
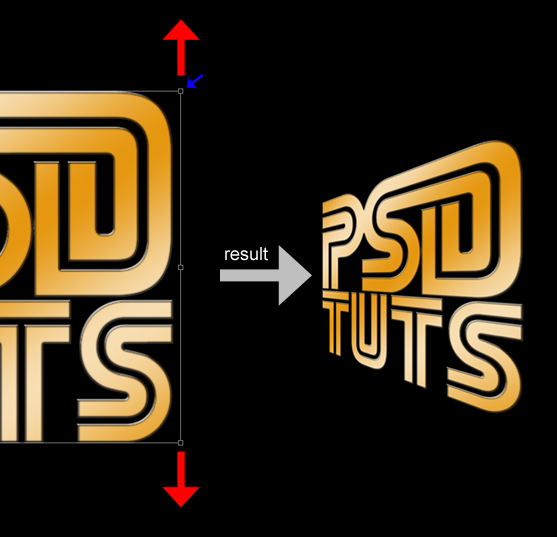
Hora de actuar en nuestro punto de vista va! En primer lugar, tendrá que rasterizar la capa. Así que duplicar la capa de texto (Mantenga siempre un duplicado de editar una capa de texto! SIEMPRE!) Y luego añadir otra capa en la parte superior del duplicado. Ahora seleccione el texto duplicado y su capa vacía, a continuación, combinarlos mediante Command + E. A diferencia de rasterizar una capa a través de la ficha de capa en la parte superior de la pantalla, este método también rasterizar el estilo de capa.
En este caso, es una buena cosa porque queremos que el estilo de moverse junto con la distorsión. Si tuviera que hacerlo a través de la ficha de capa, el estilo de capa se modifica de nuevo a una distorsión plana. En resumen: esta forma es mejor porque se deshace de la señal FX.
Ahora, con su capa de texto rasterizada hay que ir a Edición> Transformar> Perspectiva. Agarre la parte superior derecha punto de anclaje, y mientras presionas la tecla shift, que arrastre hacia arriba. Además, puede tomar la desviación a la izquierda punto de anclaje, y la celebración, arrastre hacia abajo un poco para crear más de un efecto de profundidad. A continuación, escala el texto un poco para deshacerse del desenfoque.
Paso 5
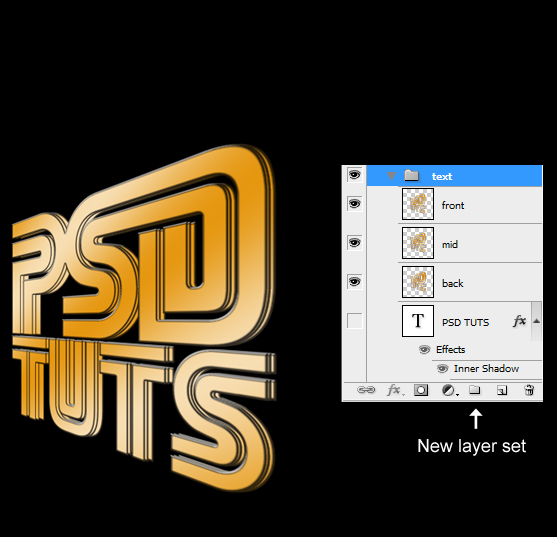
Duplicar la distorsionada texto dos veces, ahora caída de estas tres capas en un conjunto de capas llamado "texto". Cambiar el nombre de la capa superior (de los tres) de "frente", capa media a "mediados", y la capa inferior de "vuelta".
Usando las flechas empujar la capa inferior y medio a la derecha hasta que llegue algo como en la imagen de abajo. Como se puede ver la "vuelta" de la capa tiene que ser un poco justo fuera de la "primera" capa, mientras que el "medio" de la capa debe ser un poco más cerca.
Paso 6
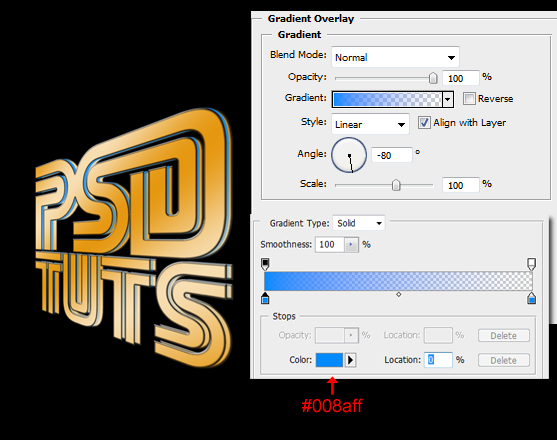
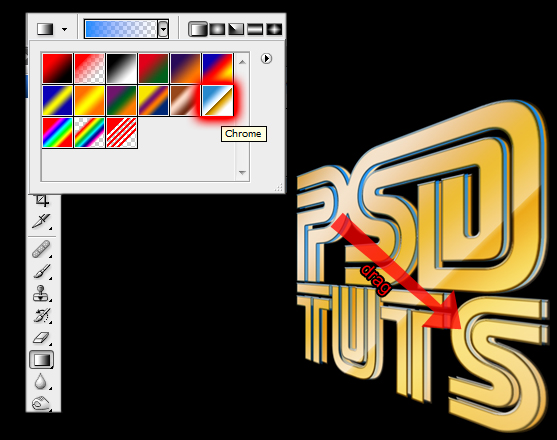
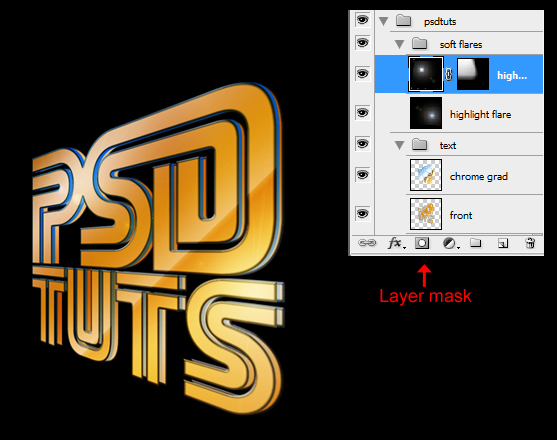
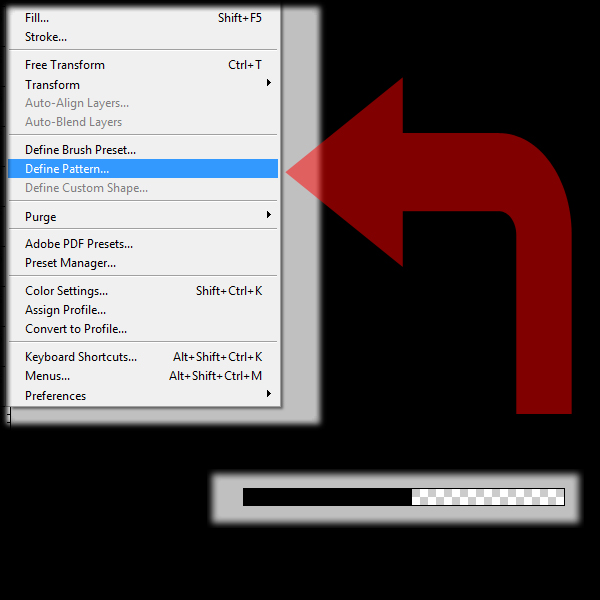
Seleccione el "medio" y establecer la capa de relleno a 0% (el relleno se encuentra debajo de la opacidad en la paleta de capas). Ahora, utilizando estilos de capa, aplicar una superposición de degradado. Una forma rápida de hacerlo es mediante la selección de los conocimientos adquiridos a degradado transparente. Ese es el gradiente de segundo en la fila superior de la izquierda, haga clic en el triángulo situado junto al campo de gradiente para desplegar los diferentes gradientes. A continuación, cambie el color frontal a # 008aff. Crear una nueva capa encima de la "primera" capa y lo llaman "grad cromo." Ahora, Comando y haga clic en el "frente" de la capa para obtener un área de selección. Seleccione la herramienta de degradado (de prensa sobre el Bote de pintura y mantenga, a continuación, seleccione la herramienta de degradado) y elegir el gradiente de cromo. Ahora ejecuta esto desde la esquina superior izquierda de la parte inferior derecha de su área de selección. A continuación, cambie el modo de fusión de la capa a luz suave. Crear un nuevo conjunto de capas y lo llaman "suave bengalas". Ahora bien, si este conjunto de capas termina en el conjunto de la capa "texto", sólo tiene que arrastrarlo fuera de allí y colóquelo sobre el "texto" layerset. Ahora, dentro de la "suave bengalas" layerset crear una nueva capa y lo llaman "poner de relieve bengala." Rellena esta capa con negro y luego ir a Filtro> Render> Lens brote, y elegir el primer lente de 100 mm con una luminosidad por defecto de 100%. Coloque el punto culminante en el que desea, lo pongo en la parte superior de la letra S en TUTS .Cambiar esta capa de mezcla a modo de luz suave y duplicarlo. Ahora la posición en otro lugar, lo pongo entre la P y la S . Uso de una máscara con un cepillo la parte del duplicado porque cuando usted tiene dos capas de negro que se superponen, que será notable en el brillo del texto. A continuación, utilice un cepillo negro para llenar todas las áreas transparentes en ambas capas, que surgió mientras estábamos rotación y cambiar el tamaño de las bengalas. Esto es importante porque, de nuevo, que será notable en los elementos de fondo, que se añadirán en una fase posterior. Es mejor arreglarlo ahora, a continuación, volver a ella más adelante y saber qué capa está causando el problema, especialmente en proyectos en los que las capas de ir más allá de la marca de 100, ese puede ser un problema muy molesto. Ahora, como se puede ver en la captura de pantalla anterior, tanto el "texto" y "suave bengalas" conjuntos han caído en la "psdtuts" conjunto. Vamos a añadir una reflexión. Duplicar esta serie y rasterizar como lo hicimos antes. Crear una nueva capa, seleccione los dos, y pulsa Comando + E. Vaya a Edición> Transformar> Voltear vertical y la posición de la reflexión en el marco del texto original.Vaya a Edición> Transformar> Sesgar para fijar la reflexión (porque necesitamos la T de TUTS a la línea de arriba). Agarre la parte central izquierda punto de ancla y arrastre hacia arriba. Agregar una máscara a la nueva capa llamada "reflexión", a continuación, utilizando un gradiente de negro a blanco (sólo puede seleccionar el gradiente por defecto pulsando D en el teclado para establecer los colores de nuevo a por defecto), crear un buen desaparecer. Entre el "reflejo" de la capa y el "psdtuts" conjunto crear una nueva capa y el nombre de "frente bengala."Lo rellenamos de negro e ir a Filtro> Render> Lens brote, y elegir los 50-300mm zoom al 100% de brillo.Posición de esta capa en un buen lugar y establecer su modo de mezcla lineal Dodge (añadir). Duplicar el "frente brote de capa, defina el modo de fusión a la pantalla en vez de lineal Dodge (añadir). A continuación, se mueve por debajo de la "psdtuts" conjunto para colocarlo detrás del texto. Vamos a nombre de esta capa de "llamarada de vuelta." Abre un nuevo documento (Ctrl + N) con un tamaño de 40px por 2px. Seleccione el medio de este documento con la herramienta de selección rectangular y lo rellenamos de negro. Para ser más precisos con la selección que puede activar las reglas pulsando Ctrl + R. Luego ir a Edición> Definir motivo, y dar a este patrón de un nombre. Cerca de ese archivo y volver a nuestro archivo original. Justo por encima del "fondo" de la capa, lo que hicimos al principio de este tutorial, cree una nueva capa. Vaya a Edición> Rellenar y elija el modelo que acabamos de crear. Esto debería llenar la pantalla con el patrón. Establecer el relleno a 0%, entonces a través de estilos de capa, agregar una superposición de color con el color # dd04ad. Baja la opacidad de la superposición de un 64%. Pulsa Ctrl + T y cambiar el tamaño y rotar las franjas de 90 grados. Pulse intro e ir a Edición> Transformar> Perspectiva. Y al igual que lo hicimos antes, pero esta vez en el lado derecho tiene que agarrar la esquina superior punto de anclaje, a continuación, mientras mantiene Shift, arrastre hacia abajo. Esto reducirá ese lado, en efecto, hacer que parezca como si se va lejos de ti. En la parte izquierda, agarrar la parte superior y arrastra hacia arriba, mientras mantiene Shift, haciendo que parezca como si viene hacia usted. Observe el efecto curioso que se obtiene con el pie de texto en una parte de las líneas, parece como si las líneas son en realidad de flexión, pero no lo son! Y eso es todo!Diviértete experimentando con este efecto de texto!
Paso 7
Paso 8
Paso 9
Paso 10
Paso 11
Paso 12
Paso 13
Conclusión