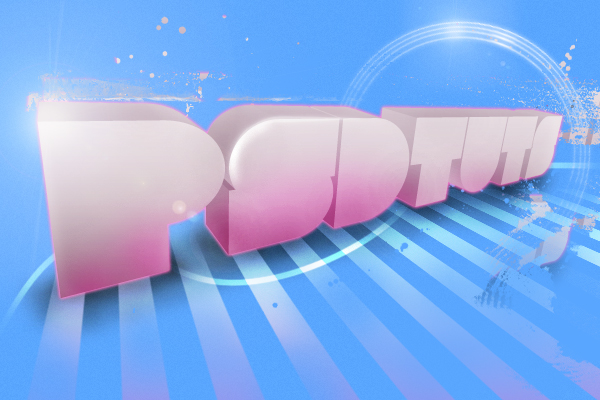
Texto suave diseño estilizado 3D
Texto de diseño Suave
El uso del tipo 3D es una tendencia creciente en el diseño de hoy. La creación de este tipo por lo general requiere de software avanzado 3D. Sin embargo, no todos nosotros tiene el software, ni saben cómo usarlo. En este tutorial, que te enseñará los conceptos básicos de la creación de tipo de pulido en 3D utilizando Illustrator y Photoshop. Vamos a ir a trabajar.
Paso 1
Abre Illustrator y la herramienta de texto, escriba algún texto. He utilizado la fuente Bifurk , que está disponible para descargar gratis. He utilizado esta fuente porque agradable fuentes de espesor mejor trabajo con este efecto. Utilizando una fuente delgada por lo general los rendimientos más pobres resultados. El tamaño de la fuente se ha ajustado a 77pt. No se preocupe por el tamaño de letra demasiado. Vamos a estar usando objetos inteligentes, así que podemos ajustar el tamaño en un momento dado.
Paso 2
Ahora cambia el color a blanco. Si no te gusta no poder ver a su texto, sólo tiene que utilizar un fondo diferente. Luego vaya a Efecto> 3D> Extrusión y biselado. Utilice la configuración se muestra a continuación, asegurándose de abrir opciones de mineral, y asegúrese de que está en vista previa.
Paso 3
Tiempo de migrar su trabajo a Photoshop. Basta con copiar y pegar la obra de arte (o arrastre de un lienzo a la otra). Yo prefiero usar los objetos inteligentes. Ahora puede cambiar el tamaño de su texto a cualquier tamaño que desee. De hecho, cuanto más grande mejor. A los efectos de este tutorial, me limitaré a un lienzo relativamente pequeño. Puse la imagen sobre un fondo azul, por lo que es más fácil trabajar que con blanco sobre blanco.
Paso 4
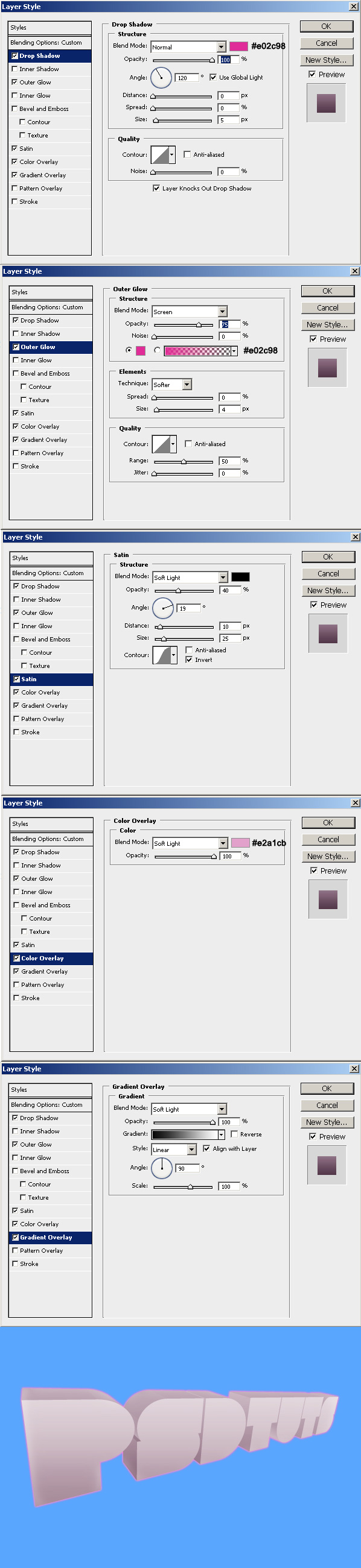
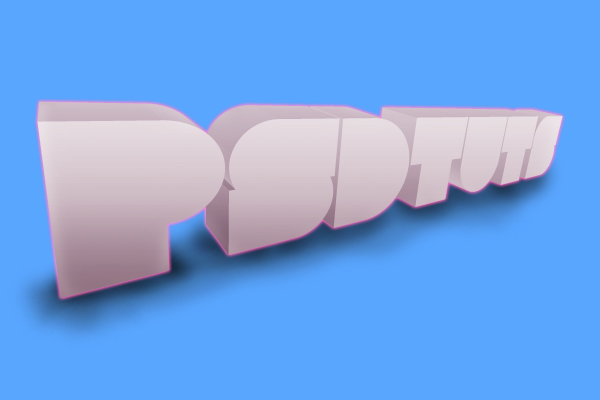
Ahora la magia sucede! Utilice la siguiente configuración para aplicar estilos de capa al texto. El resultado sigue la configuración de imágenes.
Paso 5
Vamos a repasar la parte superior con este diseño. Después de todo, se trata de un estilo funky que estamos creando aquí. Ctrl-Haga clic en la capa de texto para obtener una selección. A continuación, en una nueva capa añadir un suave gradiente de negro a blanco. Ajuste el modo de capa a luz suave, y la opacidad al 40%. Esto crea un contraste impresionante.
También quiero añadir un poco de sombra para que mi texto se asienta sobre una superficie. Seleccione una opacidad baja (alrededor del 20%) y un pequeño tamaño de cepillo suave, negro. A continuación, un cepillo sombra debajo del texto en una nueva capa inferior. Cuanto más se aleje el texto, el menor número de golpes que debe utilizar. Si usted siente que su sombra necesita un borrón y luego ir a Filtro> Blur> Gaussian Blur. Utilice un valor que parece adecuado para usted. Es una sombra de base, nada demasiado elegante.
Paso 6
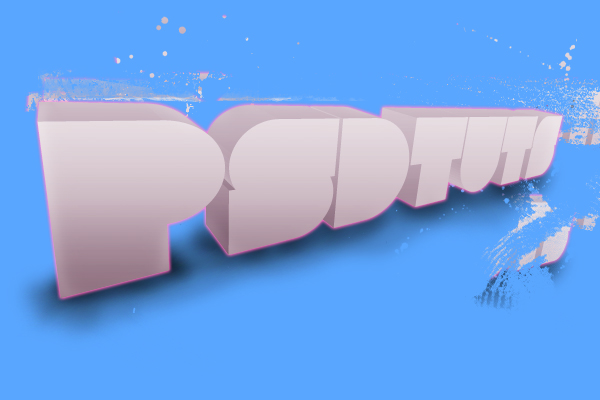
Se le podría llamar un día y termina aquí, ya que podría continuar. Duplicar el objeto inteligente y rasterizar, diríjase a (Capa> Rasterizar> Smart Object). Ocultar el objeto inteligente inferior. Ahora ve a la herramienta Tampón de clonar. Obtener un cepillo de buena irregulares, como un cepillo de salpicaduras, o algo similar. Luego clonar algunas partes del texto. Esto crea un efecto dulce desguazado. Tenga cuidado de no exagerar el efecto sin embargo.
Paso 7
Voy a añadir más elementos. En vez de espirales brillantes, voy a añadir lo que me gusta llamar: marcas viales ". Tal vez el término correcto sería "rayas". Puedo usar la herramienta pluma para crear una forma que tiene la perspectiva adecuada (esto es todo por el ojo), y luego lo llenan de color blanco. Esto aumenta la ilusión de una superficie. Usted puede ajustar con una máscara y una baja opacidad decoloración pincel algunas partes crea un efecto de dulce.
Paso 8
llamaradas de la lente se subestiman. Cuando se usa bien, ayudan a realzar el efecto de un objeto brillante. Crear una nueva capa encima de todo lo demás, y lo rellenamos de negro. Ir a Filtro Flare> Render> Lens. Ir para el 105mm. Ponga un poco fuera del centro, por lo que obtener un haz buen tiro fuera de él. Ajuste el modo de capa a la pantalla. Tal vez has notado que si se mueve la capa de alrededor, se puede ver un borde áspero en el final de la llamarada de la lente. Sólo tiene que borrar con una máscara de goma de borrar suave o con un cepillo suave. Usted puede regular la opacidad de la capa con el fin de controlar la intensidad del efecto.
Paso 9
Vamos a añadir un poco de color con el tipo ahora. Crear una nueva capa encima de todo lo demás. Coge un pincel difuso, de tamaño mediano, y ponerlo en un color como (# e02c97). Comenzar a cepillar la parte inferior de su tipo. Cuando termine, pulse Ctrl y haga clic en la capa donde se encuentra su tipo, por lo que una selección es visible en todo el tipo. Ahora pulse el botón de máscara de capa en la parte inferior de la paleta Capas. Esto debe quitar todo el color que se encuentra fuera de los límites del texto. A continuación, debe establecer esta capa a luz suave.
Paso 10
Vamos a trabajar un poco más en el fondo. Crear un nuevo documento que es de 40px 2px. Asegúrese de que el fondo es transparente. Ahora llenar la mitad del documento (20px) con negro. Vaya a Edición> Definir motivo. A continuación, guarde este nuevo patrón.
Paso 11
Vuelva a su proyecto original. En una nueva capa, que se encuentra debajo de la capa de texto, vaya a Edición> Rellenar. Establezca el campo de utilización de patrones. De los patrones disponibles, seleccione el patrón recién hechos a medida del paso anterior. Ahora pulse Aceptar. Todo el lienzo debe llenar con un montón de bandas.
Ahora ve a editar> transformar> perspectiva. Tome la parte inferior izquierda punto de anclaje, y mientras mantiene Shift, arrastre hacia afuera y hacia la izquierda. Siga haciendo esto hasta que las rayas parecen coincidir con la orientación de la sombra. Esto se suma a los efectos 3D en el diseño.
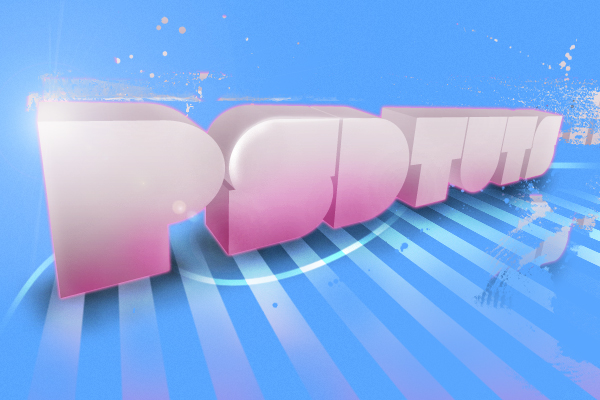
Por último, he cambiado el modo de capa a Soft Light. Con un cepillo de baja opacidad y una máscara, he añadido algo de textura a todo el asunto. También elimina las partes de los patrones de la línea de centrar el diseño con una máscara.
Paso 12
A continuación vamos a crear los anillos. Tome la herramienta Elipse y la puso a las rutas en lugar de las capas de formas. Ahora haga un círculo agradable (mantenga la tecla Mayús para crear un círculo).Entonces tiempos con un cepillo de 2px. Ahora tiene un anillo. Duplicar esta capa, disminuir su tamaño, y repetir este proceso unas cuatro veces más. Ahora usted tiene un montón de anillos. Combinar todas estas capas. A continuación, agregue un brillo por defecto, pero con el color cambia a blanco. A continuación, agregue un destello de lente en la parte superior, como lo hicimos antes. Para el efecto de fantasía que utiliza una máscara (sí, otra vez), y me deshice de una porción de los anillos.
Paso 13
Lo siguiente a hacer es agregar las nubes y el "humo" por debajo de las letras. Las nubes son de una imagen de archivo de stock.xchng . Después de descargar e importar la imagen, que en gran medida enmascarados y dupliqué. Juega un poco y ver qué pasa. Cada resultado es diferente a éste. El humo se ha creado con las mismas técnicas que se pueden encontrar en el comienzo de la Meteor Texto Efecto Flaming tutorial de Fabio.
Conclusión
Añadir una nueva capa debajo de nuestra "rayas" de la capa. A continuación, crear un gradiente de color rosa, que va de arriba a abajo, y se desvanece a la transparencia acerca de hasta la mitad. Y ya está!
Usted ha aprendido a crear un texto estilo 3D sin el uso de software avanzado 3D. Hay muchas opciones disponibles cuando se crea un diseño como este. Este tipo de texto en 3D realmente se ve muy bien en los carteles o cuando se mezclan en un paisaje urbano o natural. Una vez aprendido, esta técnica puede dar resultados espectaculares. Disfrute!