Texto vidrioso
Paso 1
En primer lugar abrir un nuevo documento y lo rellenamos de negro. A continuación, agregue el texto utilizando una fuente que te gusta y el color # 00e5ff.
Paso 2
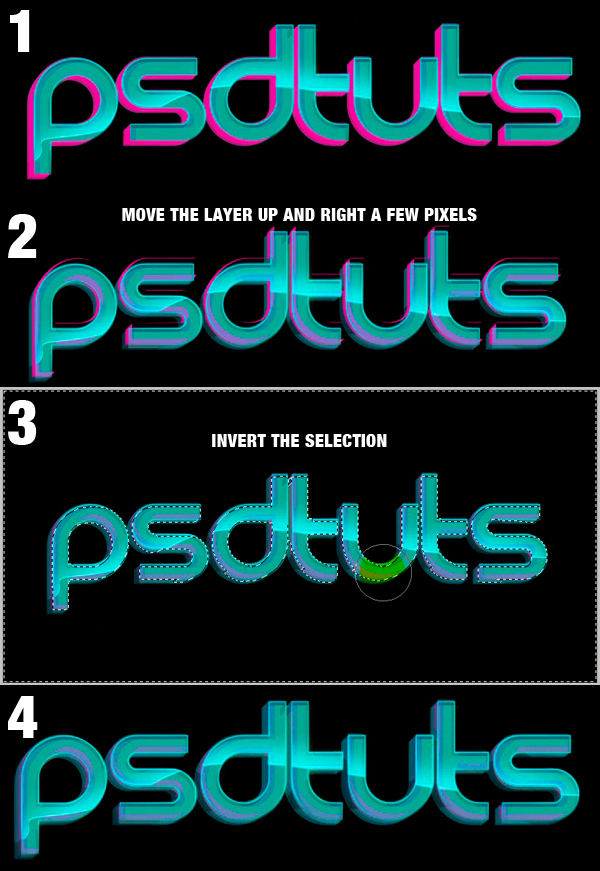
Siguiente duplicar la capa pulsando (Ctrl + J), establecer la opacidad de la capa a 65% y moverlo hacia abajo ya la izquierda una px cada uno.
Paso 3
Siguiente duplicar la capa de texto en el paso 2 cuatro veces más. A continuación, mover cada uno px abajo ya la izquierda como lo hacía antes.
Paso 4
A continuación es necesario seleccionar todas las capas, excepto para el fondo y el primer texto que ha creado. Ahora haga clic derecho y elegir Rasterizar tipo, a continuación, combinar las capas y establecer la nueva capa a 47% de opacidad.
Paso 5
Utilice la herramienta Lazo Poligonal (L) y hacer una selección, como se muestra a continuación. A continuación, utilice la herramienta Dedo (R) establece en un Master de diámetro de 19 px, dureza del 100%, la fuerza del 30%, y ensuciar la parte derecha de la capa para que pueda cubrir la parte vacía.
Paso 6
Repita el mismo proceso con las otras letras.
Paso 7
Para la parte inferior de la letra "S", hacer una selección, como se muestra, pero esta vez simplemente borrar la parte no deseada de la letra pulsando la tecla Retroceso.
Paso 8
Borrar la parte superior de las letras: "d", "t", "u", y "t", luego borrar la parte inferior de la "s"
Paso 9
Luego, use la herramienta Dedo (R) como lo hizo en el paso 5. Utilice la herramienta Dedo de las letras "t", "t" y "s"
Paso 10
A continuación mueva la capa de texto original sobre el duplicado. Asimismo, defina la opacidad de la capa duplicada a 35%. Seleccione la capa de texto original y haga doble clic en él para entrar en las opciones de fusión y, a continuación añadir un derrame cerebral.
Paso 11
A continuación, seleccione la capa de texto de abajo y duplicarlo. Utilice la herramienta Lápiz (P) y crear un movimiento como el de abajo y transformarla en una selección. Ahora simplemente borrar más de la selección con la herramienta Borrador (E) establece en 24% de opacidad.
Paso 12
A continuación, cree una nueva capa sobre las capas de texto duplicado. En esta capa añadir algo de color al texto. Para ello primero tiene que hacer una selección de todo el texto, mantenga pulsada la tecla Comando y pulsando una vez sobre la imagen del texto capa duplicada. Ahora llenar la selección con # ff009c. No hagas caso de las nubes azules detrás del texto.
Paso 13
Ajuste la capa a Hue y Opacidad al 35%
Paso 14
Hacer una selección de la capa de texto y luego ir a cada una de las siguientes capas y pulse la tecla de retroceso para borrar las áreas seleccionadas. Como se puede ver a continuación, el efecto de texto seguirá siendo visible, pero tenemos que borrar algunas áreas para futuros ajustes.
Paso 15
Crear una nueva capa debajo de la "rosa" de capa y realizar una selección, como se muestra a continuación y llenar la selección con blanco. Además, establezca la capa a 38% de opacidad y el original "texto" de la capa a 68% de opacidad.
Paso 16
Hacer una selección de los originales "texto" de la capa. Ahora utilice un cepillo suave para la herramienta Borrador (E) para borrar las esquinas de la capa blanca que no son muy buenas.
Paso 17
Haga otra selección de la capa de texto original y crear una nueva capa por encima de ella. A continuación, seleccione la herramienta Lazo (L) y haga clic en la pantalla y elegir carrera. Establecer la carrera a 2 px y color a # 00fcff.
Paso 18
Duplicar la carrera desde el paso 17 y moverlo como a continuación. Ahora hacer una selección, como se muestra, y utilizar la herramienta Borrador (E) establece la opacidad del 40% para borrar la carrera que está dentro de la selección. Al final, establezca la capa a 10% de opacidad.
Paso 19
Haga otra selección en el texto original y luego restar, como a continuación. Crear una nueva capa por encima de la original "texto" de capa y aplicar el mismo color que utilizó para la carrera de añadir un gradiente de simple. A continuación, agregue otro golpe con # c2feff.
Paso 20
Duplicar el "texto blanco" capa y pincel sobre ella con el color # f1ff12. A continuación, ajuste la opacidad de la capa al 23% y moverlo como se muestra.
Paso 21
Hacer una selección, como a continuación por comandos haciendo clic sobre la miniatura texto original e invierta la selección. Luego, utilizando la herramienta Borrador (E) que necesita para borrar los bordes como en el paso 16.
Paso 22
Ahora es el momento de volver a la "rosa" de la capa. Activarla y establecer la opacidad de nuevo al 100%.Hacer una selección como la siguiente, invertirlo y borrar el exceso de uso de la herramienta Borrador (E).
Paso 23
Mueva la "rosa" de la capa que acaba de crear por encima de la capa de texto original y la puso de superposición.
Conclusión
Ha terminado con el efecto de texto, pero para hacer esto un poco más interesante que va a crear otro elemento y que es el más utilizando las mismas técnicas. Además, agrega el elemento final, que es un fondo interesante que he comprado de gráfico río . Usted puede ver la imagen final por debajo o ver unaversión más grande aquí .